Template management – styles
Each template installed may have one or more styles. Furthermore, you can create additional template styles for any of the installed templates. Styles allow you to have different configurations for a single template. This feature is useful when you want to differentiate the appearance of your website across different pages or languages by assigning a certain template style to a specific menu item.
A template style should be assigned as Default for the website, and it will govern the look and feel of all the website pages that don’t have a different template style assigned.
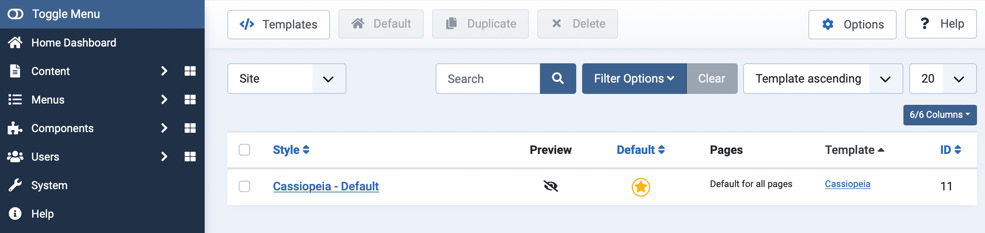
When opening the Site Templates Styles view from System Dashboard, or by clicking on Styles on the Site Templates page, we can see the list of available styles, as shown in Figure 12.6.

Figure 12.6 – Templates | Site Templates | Styles
In Figure 12.6, we can see that there is just one template style installed, called Cassiopeia...