Making images fit into a responsive layout
The layout for the Carborelli's site is now responsive, with percentage widths for the main areas of each page. We've also used media queries to adjust the layout for different-sized screens. But, we haven't yet added any code to adjust the width of the images.
For large images, this can break the layout. Let's see how.
Ensuring images don't stray outside their container
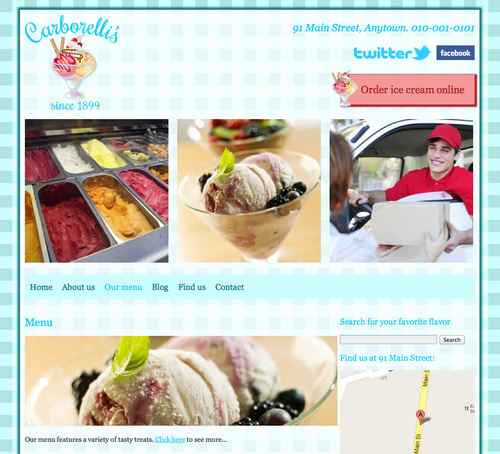
Let's start by looking at a static page on the Carborelli's site—the ice cream menu page, as shown in the following screenshot:

As we can see, there is an image of some ice cream in the content, which takes up the whole width of that content. That image has been added into the content of the page using the full size image, which defaults to 640px of width.
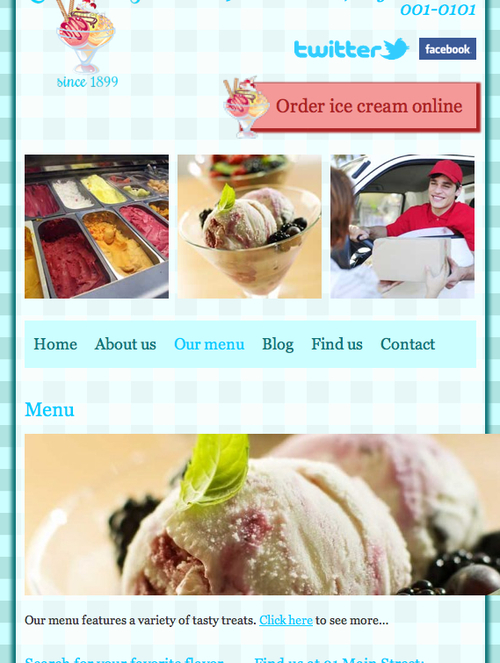
But what happens when we resize the browser?

The image is still 640px wide, wider than the window itself—ruining the layout.
You'll be pleased to know that this can be easily fixed!
























































