GUI Skins and GUI Styles
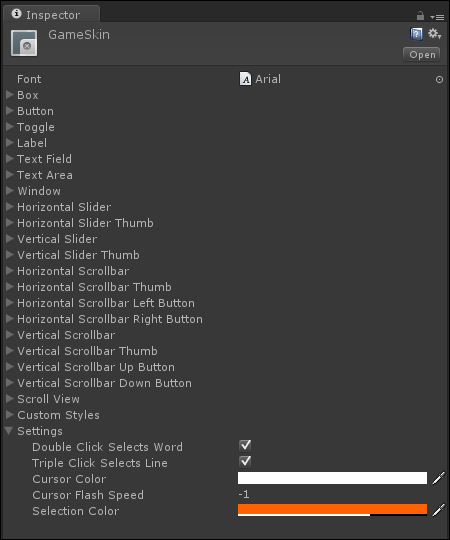
GUI Styles are how we change the look and feel of GUI elements, buttons, and labels in Unity. A GUI Skin contains several GUI Styles and allows us to change the look of the entire GUI without explicitly defining GUI Styles for each element. To create a GUI Skin, right-click in the Project window of the Unity Editor, just as with creating a new script. Go to Create but, instead of selecting Script, go to the bottom and select GUI skin. Selecting this option will create the new GUI Skin and let us name it to GameSkin. By looking at our GameSkin in the Inspector window, you can see what we have to work with.

At the top is a Font attribute. By importing font files to your project and placing one here, you can change the default font used by text in the whole game.
Under that is a long list of GUI elements, including our good friends Button and Label. These are all GUI Styles and coincide with the GUI functions that we use to draw things on screen. For example, unless otherwise...