Adding a HUD
Our game needs a HUD to show the player's current health and coin score. We can use hearts to indicate health – as in classic games in the past—and draw text to the screen with SKLabelNode to display the number of coins collected.We will attach the HUD to the camera node, instead of to the scene itself, since it does not move as the player flies forward. We do not want to block the player's vision of upcoming obstacles to the right, so we will place the HUD elements in the top-left corner of the screen.
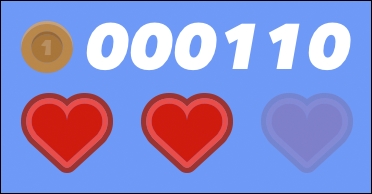
When we are finished, our HUD will look like this (after the player collects 110 coins and sustains one point of damage):

First, we need to add the HUD art assets into the game. Follow these steps to add the HUD textures:
In Xcode, open the
Assets.xcassetsfile and create a new sprite atlas by right-clicking in the left pane and selecting New Sprite Atlas. Name this new atlasHUD.Remove the empty example sprite that Xcode creates in the new atlas.
In the asset pack, locate the
HUD...




























































