Using browser tools for inspecting elements and page structure
Before we start exploring how to find elements on a page, we need to analyze the page to understand the Document Object Model (DOM) tree, what properties or attributes are defined for the elements displayed on the page, how JavaScript or AJAX calls are made from the application, and so on.
Browsers use the HTML code written for the page to render visual elements in the browser window. It uses other resources, including JavaScript, CSS, images, and so on, to decide the look, feel, and behavior of these elements.
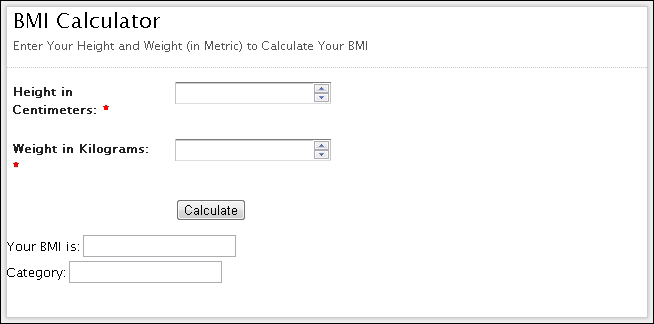
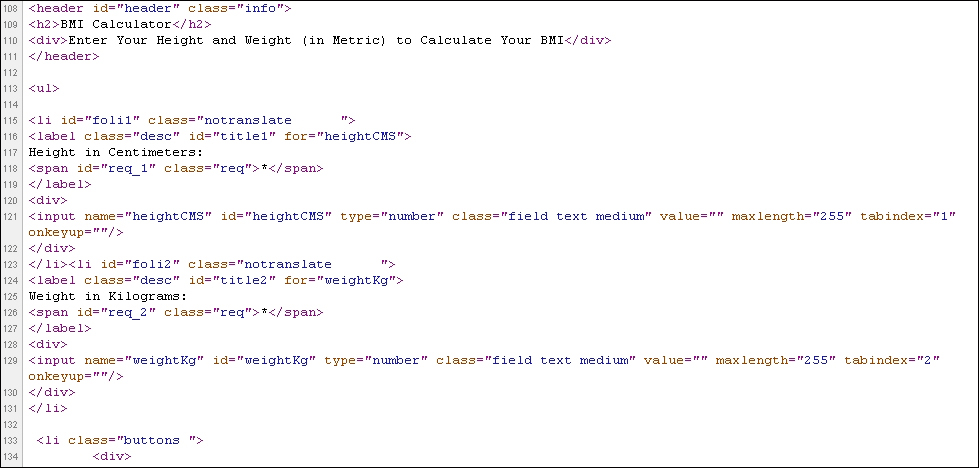
Here is an example of a BMI Calculator application page and the HTML code written to render this page in a browser, as displayed in the following screenshot:

You can view the code written for a page by right-clicking in the browser window and selecting the View Page Source option from the pop-up menu. This will display the HTML code of the page in a separate window, as shown in the following screenshot:

We need tools that...

























































