Building a maze
Now we'll begin creating a new game. This will be a maze game where the user moves a mouse around the stage and out of the maze.
Getting ready
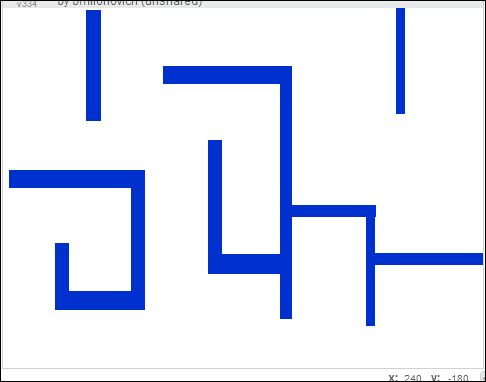
We need to start off by constructing our stage. Enter the script area for the stage and edit the background as we've done in previous recipes. We have created a very basic maze as shown in the following screenshot. You can get as creative as you like.

We will now need to decide on our sprite that will work its way through the maze, as well as a target.
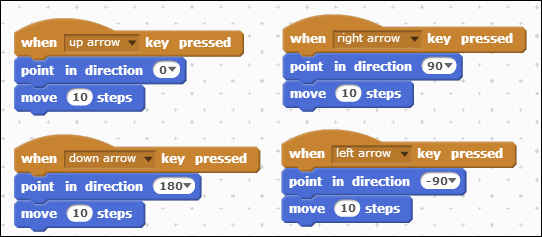
Import a new sprite. Under the Animals category you'll see a mouse. Create the following set of code within the mouse script area:

These scripts create movements based on the arrow keys being pressed on the keyboard. Shrink the mouse down by several sizes to make it fit well into your maze.
To make the target, paint a new sprite. Use the circle tool to create a green dot. Change the name to Target and center the sprite as we did earlier in this chapter. Place both of these in the positions...