Examining the blog's wireframe
Building a website is much the same as building a house; we need to examine the specification of every corner before we stack up all the bricks. So, before we jump in to building the blog, we will examine the blog's wireframe to see how the blog is laid out and also see the things that will be displayed on the blog.
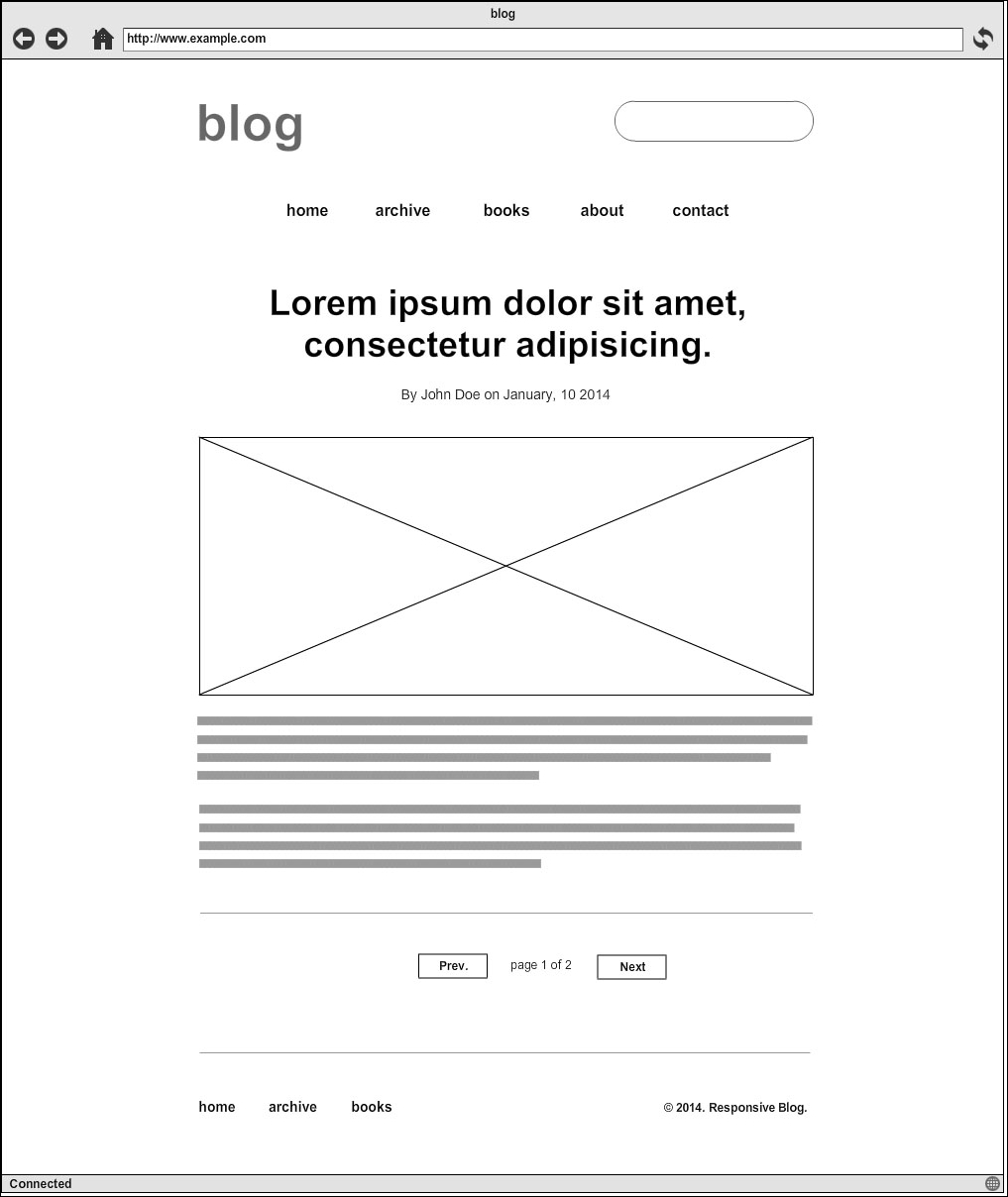
Let's take a look at the following wireframe. This wireframe shows the blog layout when it is viewed on the desktop screen:

As you can see in the preceding screenshot, the blog will be plain and simple. In the header, the blog will have a logo and a search form. Down below the header, consecutively, we will place the menu navigation, the blog post, the pagination for navigating to the next or previous list of posts, and the footer.
The blog post, as in general, will comprise the title, the publishing date, the post's featured image, and the post excerpt. This wireframe is an abstraction of the blog's layout. We use it as our...























































