Beautiful code
We looked at themes briefly in the The basics section, and frankly there isn't much else left to themes in PyCharm. Right now you have your choices limited to a couple of themes if you're using IntelliJ IDEA Platform 130.* and above. In older versions of IntelliJ, there used to be a lot more.
Editor
This is where you are going to be spending most of your time in PyCharm, so it makes sense to make it look as good as possible.
Getting the right colors

Each language has its own color scheme under Editor; if you can't find it, just look it up in the search bar, and underneath Editor, you should be able to find Python. Most of the options here are the same for all the IDEs built using the IntelliJ Platform, so this is nothing native to PyCharm.
Underneath Colors & Fonts, you should be able to see a whole bunch of choices. We have already changed the font, and the other options will become more relevant as we progress through this chapter, but first let's make a couple of changes to the scheme for Python.

The list in [1] is merely the different elements in a file that can be styled. The best way to go about changing the style is not using [1]; however, it's clicking on the elements in [2], which directly takes you to the element in question. Note that you cannot change the text in [2].
Tip
Whenever we change any of the default schemes, we need to save it as a new scheme all together, which we can later make changes to. PyCharm will prompt you for a new theme name.
So, in this example, if you want to know the category for a decorator in Python, all you have to do is click on the decorator in [2], and that will lead you to the corresponding name of the said element. An interesting option is [3], which we will touch upon soon.

As you can see, when we clicked on decorator, it auto-scrolled straight to Decorator in the list. However, it's not always obvious what something is called, so clicking on it again will help us identify what element it is:

PyCharm has two different styles for docstrings and string; in this case, what we clicked on was a docstring and not a normal string, which is a lighter blue color in this case.
Style hierarchies
PyCharm's style system can work on hierarchies; what this simply means is that a lot of the common elements in different languages are handled by central rules. This is useful since in this way, you have a common set of colors for all your languages.
For example, documentation comments are common in most languages, so PyCharm allows you to control how documentation looks in all the languages, so the colors stay consistent. Let's take a look at this:


Here it says that it does inherit from another set of styles; in this case, it is Language Defaults, which has been abbreviated by PyCharm, so let's head over there, and we can see that, yes indeed, there is a Doc comment element and its styled the same way docstring is.
Styling on steroids
Note that the editor isn't the only region that you can style; you can style just about anything. For example, if you wanted to change the colors for the in-built terminal, you'd have to change the console colors; both the terminal and console share a common style setting.
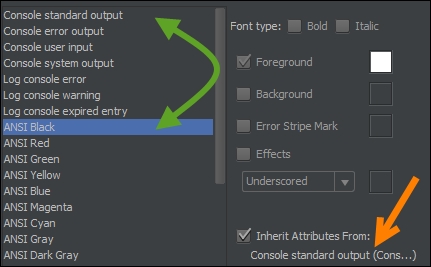
A common problem that I faced when I initially installed PyCharm was that, even though my terminal was actually styled, I did not get the styling when I opened up the Terminal in PyCharm, and this is because I did not set up my console colors correctly:


As you can see in the preceding screenshot, my ANSI colors have not been set right, and hence, all my output just comes out in blue and red; thus, I had to manually change the colors. Note that some elements can also inherit their color from within the same category.

So my terminal used to look similar to this:

However, after the change, I was able to make it look more like my real terminal, although you cannot replicate it exactly.
You can of course go ahead and choose the appropriate colors, but it's best to let the color picker (shown on the right-hand side in the following screenshot) do it for you:

Tip
If you hover over your chosen color for just a second using the color picker, PyCharm will show the color you've chosen in the color circle.
Here are a few pointers on where things are located:
- General is for the different parts of the IDE that you see. For example, when you try to find something in your editor, and your editor highlights the search item in question, you determine that via Text search result in this tab. This is really handy when you want to change things such as the color of your line numbers, for example.
- CSS, Python, HTML, CoffeeScript, and so on are all language-specific element stylings.
- Language Defaults provides the styling for generic language elements, such as doc comments, variables, keywords, and so on.
- Console Colors is for styling the terminal and console (when you run something, it opens up the Console window).
- Console Font is the font used in the terminal and console.
- Debugger is for debugger-specific styling (I would not change this if I were you; the defaults are pretty intuitive).
























































