Understanding code analyzers
The AL Language design-time experience is greatly enhanced by code analyzers. Code analyzers are part of the standard AL Language extension and are a set of contextual rules that are applied to extension development. These rules can generate an error, a warning, or info when you’re developing an extension. Since they patrol every single line or sentence of your code, they are also known as code cops.
Code analyzers can be enabled and disabled at will, both per workspace and globally.
To enable code analyzers, perform the following steps:
- Go to File | Preferences | Settings (Workspace settings) | Extension | AL language extension and choose to edit the
settings.jsonfile.You could also choose to edit the
settings.jsonfile through the user settings. However, since you might develop per-tenant extensions and also AppSource apps in the same environment, it would make more sense to have these enabled per workspace instead of per user.
- In the
settings.jsonfile, it is possible to add or change the following relevant parameters:al.enableCodeAnalysis: Changing this parameter totrueenables the analyzers that are specified in the JSON array parameteral.codeAnalyzers.al.codeAnalyzers: Currently, the supported values are as follows:${AppSourceCop}: This must be enabled when developing extensions targeted for the AppSource marketplace.${CodeCop}: This strengthens the standard AL Language development guidelines, and it is recommended to be enabled for every kind of target.${PerTenantExtensionCop}: Together with${CodeCop}, this should be enabled on every development target, except when developing extensions for the AppSource marketplace, where${AppSourceCop}should be used.${UICop}: This is the last addition to the code analyzers, and it checks that the code matches the features that are supported by modern clients and avoids hitting user interface limitations. It should always be enabled, like${CodeCop}.
al.backgroundCodeAnalysis: This defines if the analysis should also happen in the background during coding and the frequency at which it should kick in. Since code analysis is quite resource-consuming, if it kicks in too frequently, it could interfere with normal programming activity. Therefore, it is recommended to have this set perFilefor small to mid-sized extensions, while with quite complex solutions, it is recommended to have this changed to a more resource-savvyProjectscope.al.outputAnalyzerStatistics: This parameter will generate statistics at every compilation build. It is useful to determine code cops’ performance.al.ruleSetPath: This is the path to a file that contains changes to the rules that are provided through standard code analyzers. A ruleset file is written in JSON notation and has a reference to an existing ruleset item ID that is implemented in the standard AL Language extension. This file is typically edited to redefine the importance of the rules within a specific extension project or workspace.al.enableExternalRuleSets: This enables or disables the capability of using a URL as a path for ruleset files.
- If we implement code analyzers in any extension project that we have created, even the super simple HelloWorld sample created through the AL: GO! command, it will help us to find out more info about the code style, and whether there are improvements to be applied.
Let’s see what the analyzers will find out in the default HelloWorld project by changing the
settings.jsonfile in theworkspacesettings as follows:"al.enableCodeAnalysis": true, "al.backgroundCodeAnalysis": "File", "al.codeAnalyzers": ["${CodeCop}", "${PerTenantExtensionCop}", "${UICop}"],
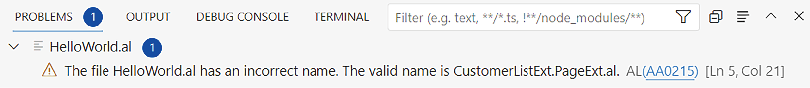
- In the PROBLEMS window, there might now be something displayed. In this very simple case, there should be one warning, as per the following screenshot:

Figure 2.31: Viewing a displayed warning
Looking at the error, it is clear that the HelloWorld.al file does not reflect the standard naming convention and should be changed to CustomerListExt.PageExt.al.
It is trivial to say that if you rename the file according to what is reported by the warning, the warning will magically disappear. But what if, for some reason, we do not want to have that warning or info message displayed at all (to avoid the PROBLEMS window cluttering, for example)?
A rule’s importance value can be changed at will or the rule itself can be suppressed by simply creating a JSON file that contains the IDs of the rules that need to be changed and how they have to be set according to your company’s development rules:
- Let’s create a directory in the extension’s main folder called
.ruleset, and create a file calleddemo.ruleset.json:

Figure 2.32: Creating a file within a folder
- Open
demo.ruleset.json, and invoke therulesetstandard snippet to write the following:{ "name": "PacktDemoExtensionRuleSet", "description": "Demo Rule Set for Hello World (PTE)", "rules": [ { "id": "AA0215", "action": "Hidden", "justification": "File naming warning is kept hidden" } ] }In this way, we would like to instruct the AL Language code analyzer to avoid adding a warning record in the PROBLEMS window for the rule whose
IDisAA0215.
- The last step to make it work is to assign the
alRuleSetPathparameter to point to the newly created file in thesettings.jsonfile:"al.ruleSetPath": "./.ruleset/demo.ruleset.json"When you assign the path to a ruleset file, it is recommended that you save all files and close and reopen Visual Studio Code or use the Developer: Reload Window command from the Command Palette, to be sure that there are no permission errors, and access the ruleset file by the current process.
Once the ruleset file is in place, there should not be any warnings in the PROBLEMS window related to the file. Takeaways at this stage are that developers should make good use of these rules in their own company and discuss what needs to be changed, maintained as is, or completely turned off.
Be careful when enabling code analyzers, since they might increase the memory consumption footprint in the development machine. It is recommended to turn on statistics with "al.outputAnalyzerStatistics": true in the settings.json file, if any performance problem arises, during compilation.
Now that we have mastered Visual Studio Code’s main elements and features and are close to our first HelloWorld.al sample or our super sexy solution being developed, it is time to change gears and introduce GitHub Copilot to help us code faster (and sometimes better).
































































