Two-way binding
Angular.js has been popularized as two-way data binding in the frontend; the idea behind two-way data binding is to keep views and models in sync. When you make a change in an input field the view the model should be updated immediately, and if you change a property in the model the view should show the current value immediately:

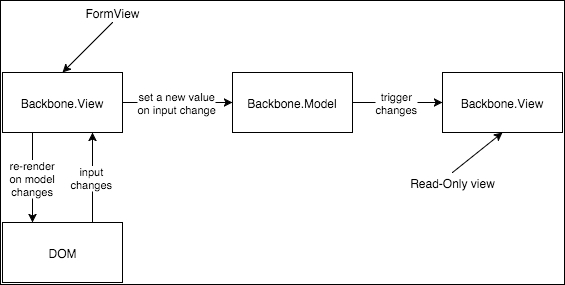
Figure 3.1 Two-way data binding with Backbone
Backbone does not provide a mechanism to achieve this easily; however, we can do it using the event system that Backbone models provide. Figure 3.1 shows how you can make an implementation.
Backbone.View listens for keyup and change events on input controls at the DOM; when a change is triggered from the DOM, Backbone.View can extract the new value from the input and set the Model:
class FormView extends ModelView {
// ...
events() {
return {
'click button[type="submit"]': 'saveContact',
'keyup input': 'inputChanged',
'change input': 'inputChanged'
};
}
inputChanged(event...























































