Setting up your Ionic web account
In Chapter 1, Setting Up Your Workspace, we highlighted the basic essentials of setting up your workspace for Ionic, which included an installation of the core Ionic libraries as well as the Android and iOS SDKs.
In this section, we will further elaborate on setting up an account on ionic.io, which is the web service that allows us to easily deploy and test our creations on Android and iOS devices through the Ionic View application. Through the Ionic web service, we will also be able to configure capabilities such as push notifications, which are an excellent way of interacting with your application's audience.
In order to start off with setting up your ionic.io web account, visit apps.ionic.io and click on Sign Up:

The signup screen looks like the following screenshot:

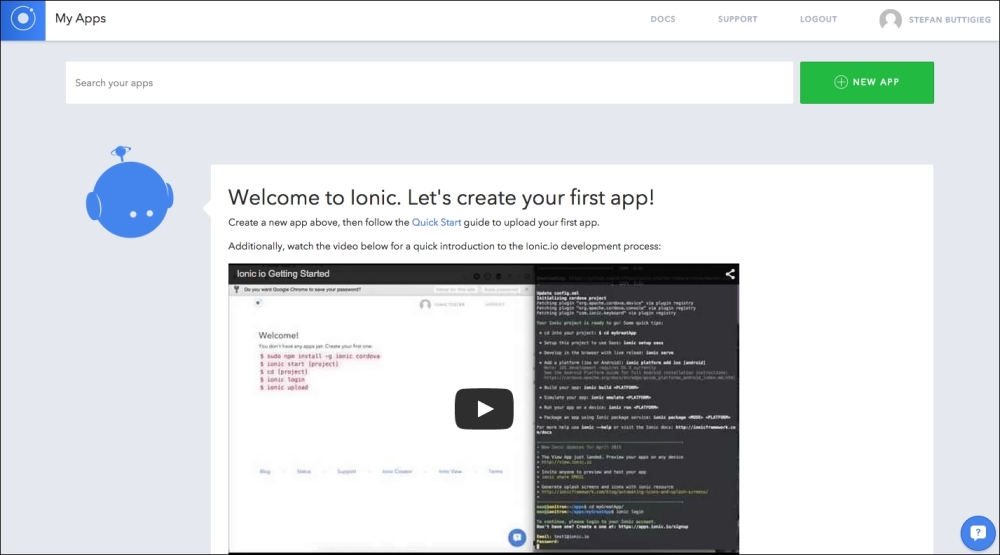
When filling in the essential details, you'll be welcomed with the following screen, which will give you an overall view of setting up your first Ionic project: