In this paragraph, we will see an example of the usage of another graph library named Cytoscape.
Cytoscape is open source, under MIT license, and can be found on GitHub at https://github.com/cytoscape/cytoscape.js, and its documentation can be found at http://js.cytoscape.org/.
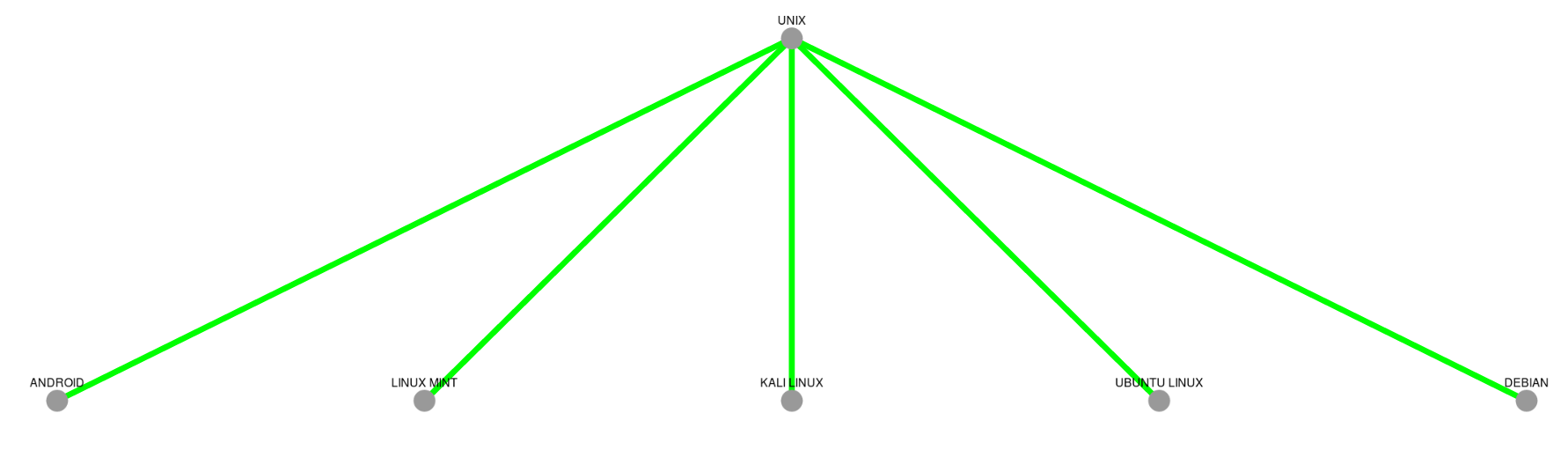
The goal is to display data from our current database, showing usage of the JavaScript driver to get the list of operating systems of the Unix family.
Here is the result of the code to follow:

Our data with Cytoscape and its breadth-first layout
Even though my javascript-fu is weak (maybe even undefined), I managed to code this in a single page.
First, the style of cytograph sets the size of the display to show the graph. Then the libraries are loaded from their respective CDNs, then, a div element for the graph is created, the UNIX node is created at this stage, although it will...