Over recent years, modern browsers have acquired powerful features that can be accessed directly from JavaScript. You can easily add video and audio with the HTML5 tags and create interactive components through the use of the HTML5 canvas. Together with HTML5, modern browsers also support WebGL. With WebGL, you can directly make use of the processing resources of your graphics card and create high-performance 2D and 3D computer graphics. Programming WebGL directly from JavaScript to create and animate 3D scenes is a very complex, verbose and error-prone process. Three.js is a library that makes this a lot easier. The following list shows some of the things that are very easy to do with Three.js:
- Creating simple and complex 3D geometries
- Creating Virtual Reality (VR) and Augmented Reality (AR) scenes
- Animating and moving objects through a 3D scene
- Applying textures and materials to your objects
- Making use of different light sources to illuminate the scene
- Loading objects from 3D-modeling software
- Adding advanced postprocessing effects to your 3D scene
- Working with your own custom shaders
- Creating point clouds
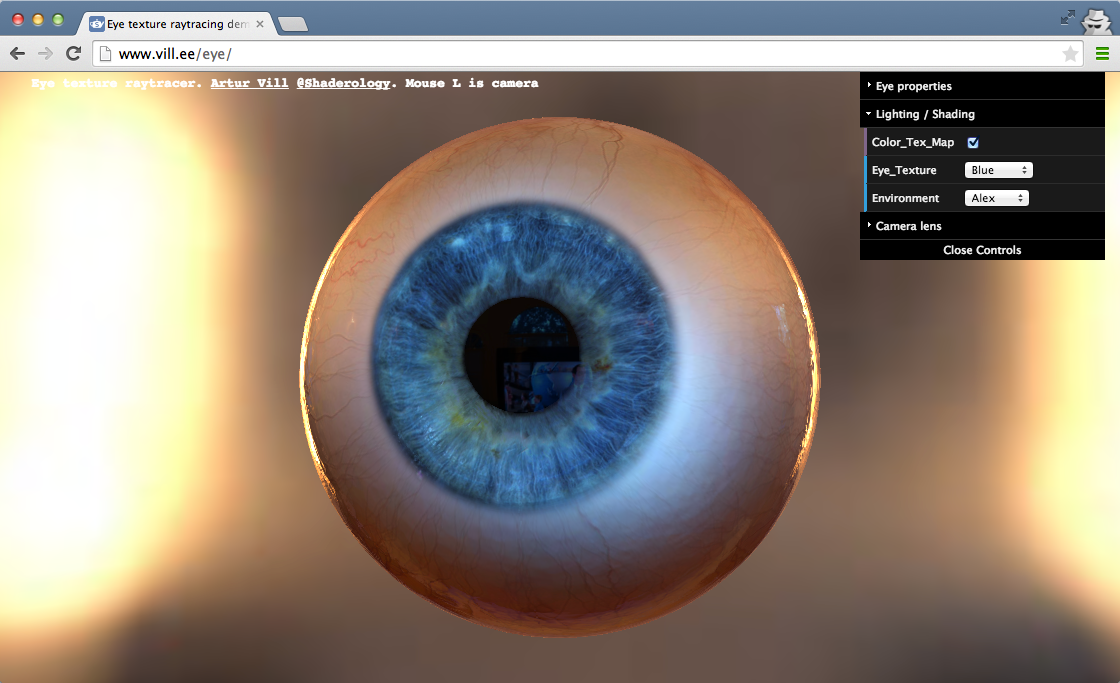
With a couple of lines of JavaScript, you can create anything, from simple 3D models to photorealistic real-time scenes, as shown in the following screenshot (see it yourself by opening http://www.vill.ee/eye/ in your browser):

In this chapter, we'll directly dive into Three.js and create a couple of examples that show you how Three.js works, and which you can use to play around with. We won't dive into all the technical details yet; that's something you'll learn in the following chapters. In this chapter, we'll cover the following points:
- The tools required to work with Three.js
- Downloading the source code and examples used in this book
- Creating your first Three.js scene
- Improving the first scene with materials, lights, and animations
- Introducing a couple of helper libraries for statistics and controlling the scene
We'll start this book with a short introduction to Three.js and then quickly move on to the first examples and code samples. Before we get started, let's quickly look at the most important browsers out there and their support for WebGL. All modern browsers on desktop, as well as on mobile, currently support WebGL. The only browser where you have to take care of is the mobile Opera Mini browser. This browser has the option to render pages through the Opera servers, which often prevents JavaScript from working. Since version 8, however, the default mode of Opera Mini is to use the iOS Safari engine, which does support JavaScript and WebGL. You can still configure this browser, though, to use mini mode, which will render pages through the Opera servers and won't support WebGL in that case.
Basically, Three.js runs on any modern browser with the exception of older versions of IE. So, if you want to use an older version of IE, you've got to take an additional step. For IE 10 and older, there is the IEWebGL plugin, which you can get from https://github.com/iewebgl/iewebgl. This plugin is installed inside IE 10 and older versions and enables WebGL support for those browsers.
So, with WebGL, you can create interactive 3D visualizations that run very well on desktops as well as on mobile devices.
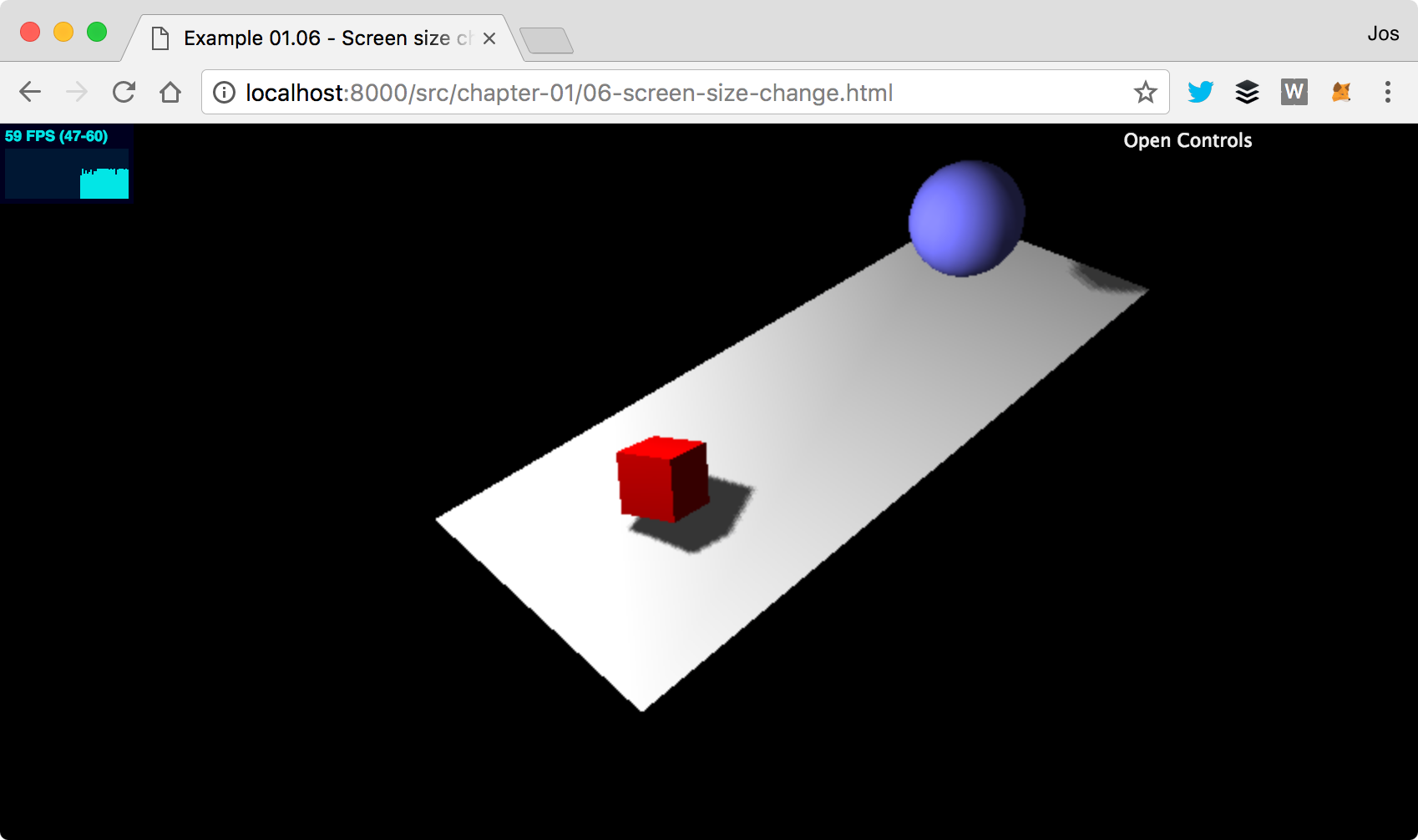
In this chapter, you'll directly create your first 3D scene and will be able to run this in any of the browsers mentioned previously. We won't introduce too many complex Three.js features yet, but, at the end of this chapter, you'll have created the Three.js scene you can see in the following screenshot:

For this first scene, you'll learn about the basics of Three.js and also create your first animation. Before you start your work on this example, in the next couple of sections, we'll first look at the tools you need to easily work with Three.js and how you can download the examples shown in this book.



























































