Lab 4
In this lab, we are going to build on the blank app we created in Lab 1 by creating a welcome screen for our app. Begin by opening the app in Power Apps Studio.
Activity 1: Building basic branding
The first thing we are going to do is build a basic look and feel for our app by placing some shapes onto the canvas. To begin with, we will create a header.
For this, we will insert a Rectangle, which will act as the header background. Follow these steps to do so:
- Open the Groceries Phone App that we created in Lab 1.
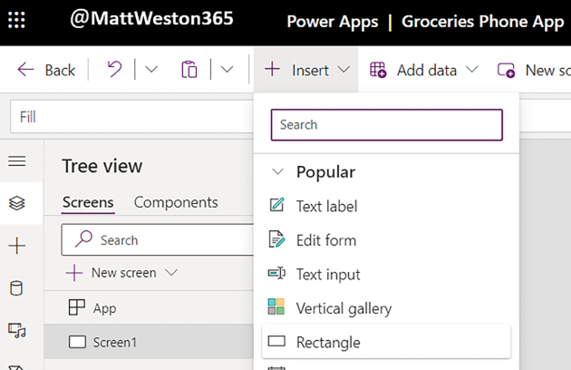
- Open the Insert menu.
- From the Icons menu, select Rectangle:

Figure 5.25: Inserting a Rectangle
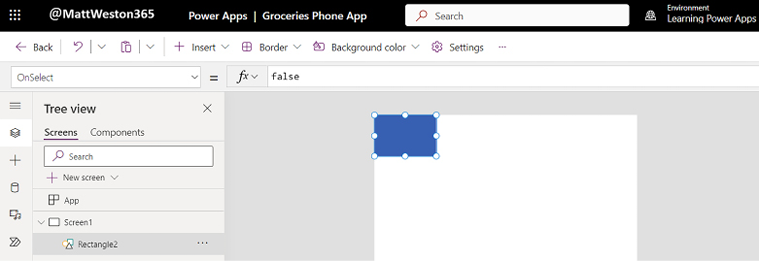
- When the rectangle appears on the canvas, drag it to the top-left corner or change the X and Y properties to
0within the property pane on the right of the screen:

Figure 5.26: Moving our rectangle to the top-left corner
- Use the right handle to drag the width of the rectangle until it is the...































































