Editing the HTML template in the administration panel
Joomla! allows administrators of their website to edit HTML templates of their Joomla! templates within the administration panel.
Getting ready
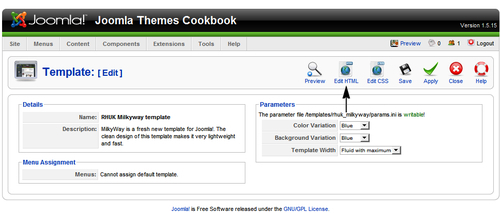
Log in to your website's administration panel and navigate to the Template Manager feature. From here, select the theme that is the current default. For this example, we'll assume it's the rhuk_milkyway template:

How to do it...
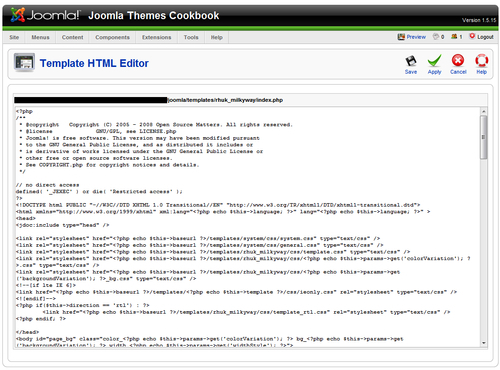
1. Select the Edit HTML option at the top-right of your screen. You'll be presented with a text box containing the contents of the template's
index.phpfile:

2. Once you have finished editing the file, click on Save or Apply, or simply click on Cancel to preserve the template file as it was.
Being able to edit a template's HTML from the administration panel is convenient for smaller tasks. For example, what if we wanted to remove the text at the bottom of the website that reads Powered by Joomla!?

3. Now locate the code that reads as follows:
<p id="power_by"> <?php echo JText::_('Powered by') ?> <a href="http://www.joomla.org">Joomla!</a>. <?php echo JText::_('Valid') ?> <a href="http://validator.w3.org/check/referer">XHTML</a> <?php echo JText::_('and') ?> <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS </a>. </p>By removing the highlighted lines of code in the previous code snippet, we can remove reference to the website being powered by Joomla!, if we wish to. Depending on the template you're editing, this process will almost certainly vary.
4. Once the Save or Apply button has been clicked, refresh the frontend of your website (that is, not the administration panel):

How it works...
When you edit the HTML of your template in Joomla!'s administration panel, Joomla! overwrites the index.php of your template with the changes that you've made. If you have downloaded your template for editing, you will need to download the index.php file again to prevent overwriting any changes.
See also
Editing CSS in the administration panel
































































