Installation
In four easy steps, you can prepare your environment to start with the 960 Grid System.
Step 1 – what do I need?
Before you start, you will need to check that you have all of the following required elements:
Code editor: You can use any code editor you want as 960 Grid System supports HTML, CSS, and JavaScript. I preferred to use Sublime Text (http://www.sublimetext.com/) because it is light, flexible, and multiplatform. But feel free to pick the one you are comfortable with, for example, DreamWeaver, Coda, Textmate, Aptana, Visual Studio, Notepad++, Editplus, Emacs, Vim, and so on.
Graphic editor: For this book, we used Adobe Photoshop. But 960 Grid System has templates for many graphic editors, such as Gimp, Illustrator, Corel Draw, Fireworks, and InDesign.
Browser: I recommend Chrome because it is the fastest in my humble opinion and has great developer tools. But feel free to use what you prefer, that is, Firefox, Safari, Internet Explorer, and so on.
Step 2 – preparing the folders
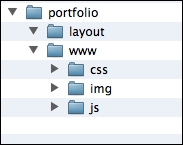
Organization is everything. Before we start our project, we need to create our folders to receive our layout created in Photoshop, and we also need to create the HTML, stylesheets, images, and JavaScript that we'll need for our project.
Create the folders shown in the following screenshot on your desktop or any preferred path in your computer:

Step 3 – downloading 960.gs
The easiest way to download 960.gs is as a compressed package from http://960.gs.
On the site, click on Big ol' DOWNLOAD button :) as shown in the following screenshot:

Unpack the zip file and find the Photoshop template called 960_grid_12_col.psd inside the folders Templates/Photoshop.
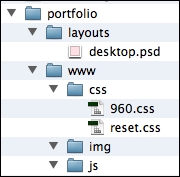
Copy this file to our folder layouts and rename it to desktop.psd. We will create the layout of our portfolio using this file as the base.
And inside the folder code/css, copy the files 960.css and reset.css to our folder called css. These files will be used as the grid framework to our project.
Now, your project folder needs to be like the following screenshot:

Step 4 – linking the files
Now that we have all the 960.gs files we will use, it's time to link the files. To do that, we need to create our HTML file called index.html inside the folder www and link the stylesheets we downloaded before:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Portfolio</title>
<link href="css/reset.css" rel="stylesheet" type="text/css">
<link href="css/960.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>Tip
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.PacktPub.com. If you purchased this book elsewhere, you can visit http://www.PacktPub.com/support and register to have the files e-mailed directly to you.
And that's it!
By this point, you should have all the necessary files to start building your portfolio.