The process of creating a Firebase application is straightforward and mainly visual. This recipe will demonstrate the process of creating a Firebase application from scratch.
Creating your first Firebase application
How to do it...
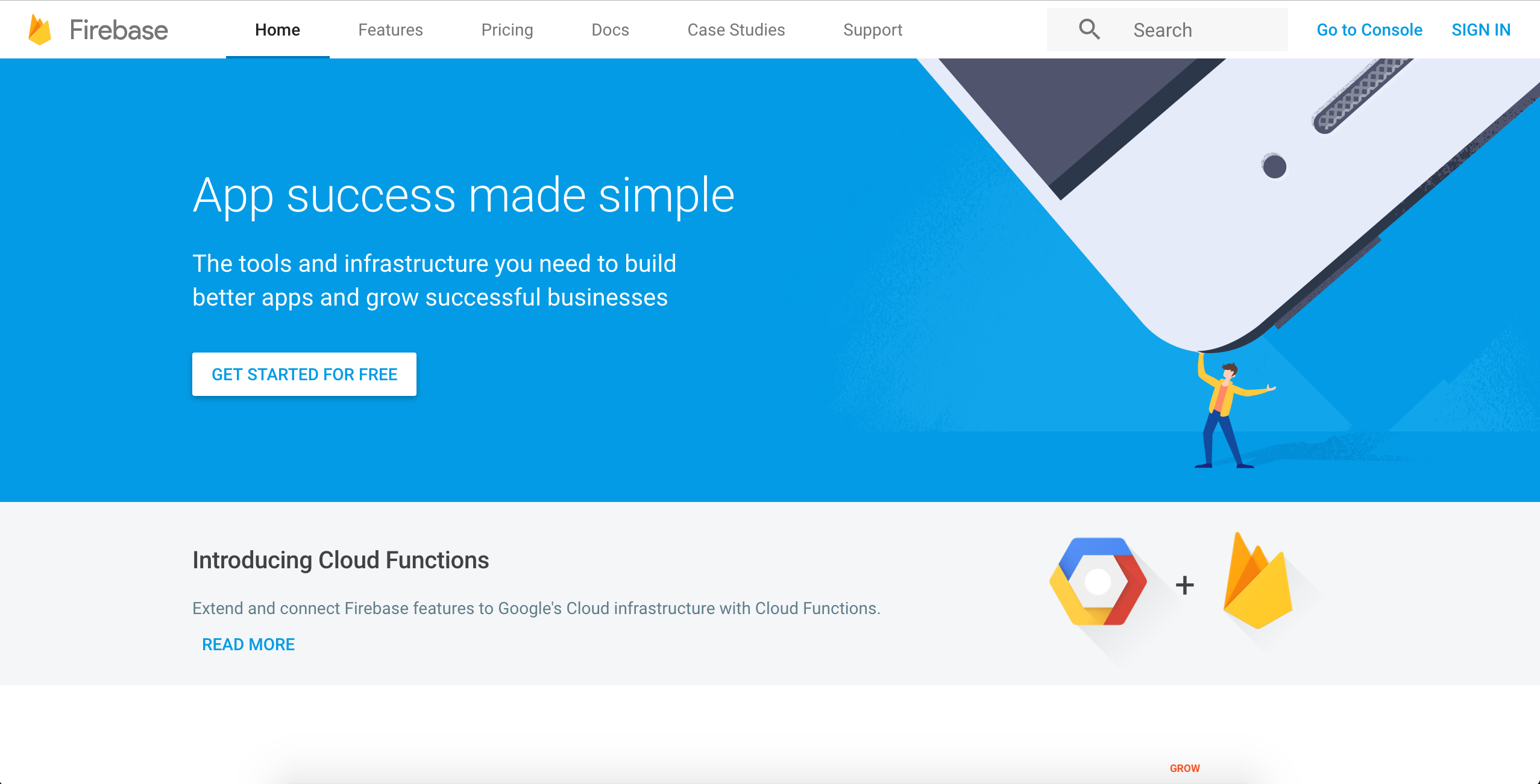
- As mentioned previously, we will use nothing but our clicking superpower and our favorite browser. First, head directly to the Firebase official website: https://firebase.google.com/. A screenshot of the website page is as follows (Figure 1):

Figure 1: Firebase main screen
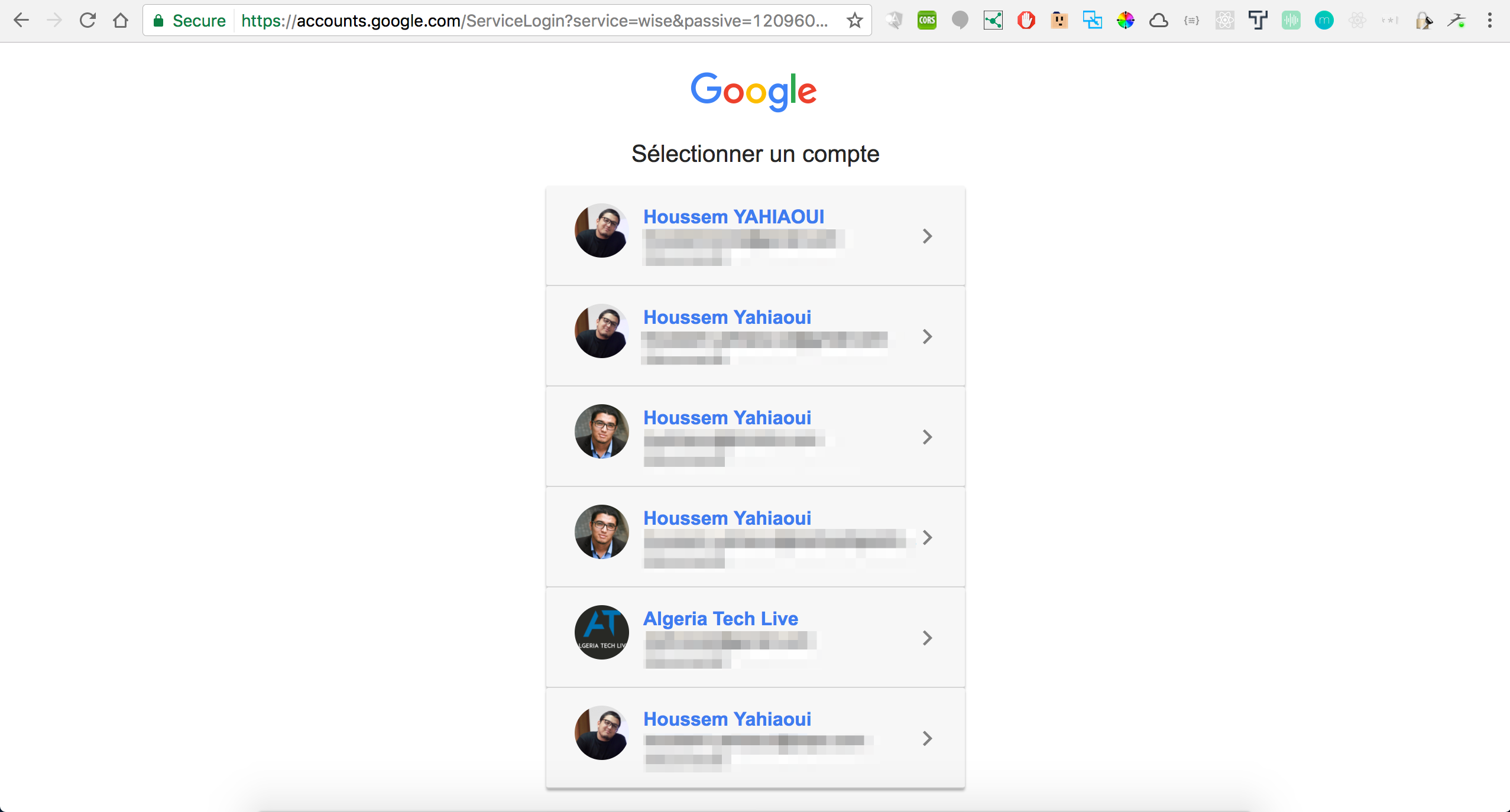
- Now, go to the top navigation bar and click on the SIGN IN button. This will lead to another page where you will be introduced to the Google authentication page showcased in the following figure, where you can select the most suitable account for your development work (Figure 2):

Figure 2: Firebase - Google authentication
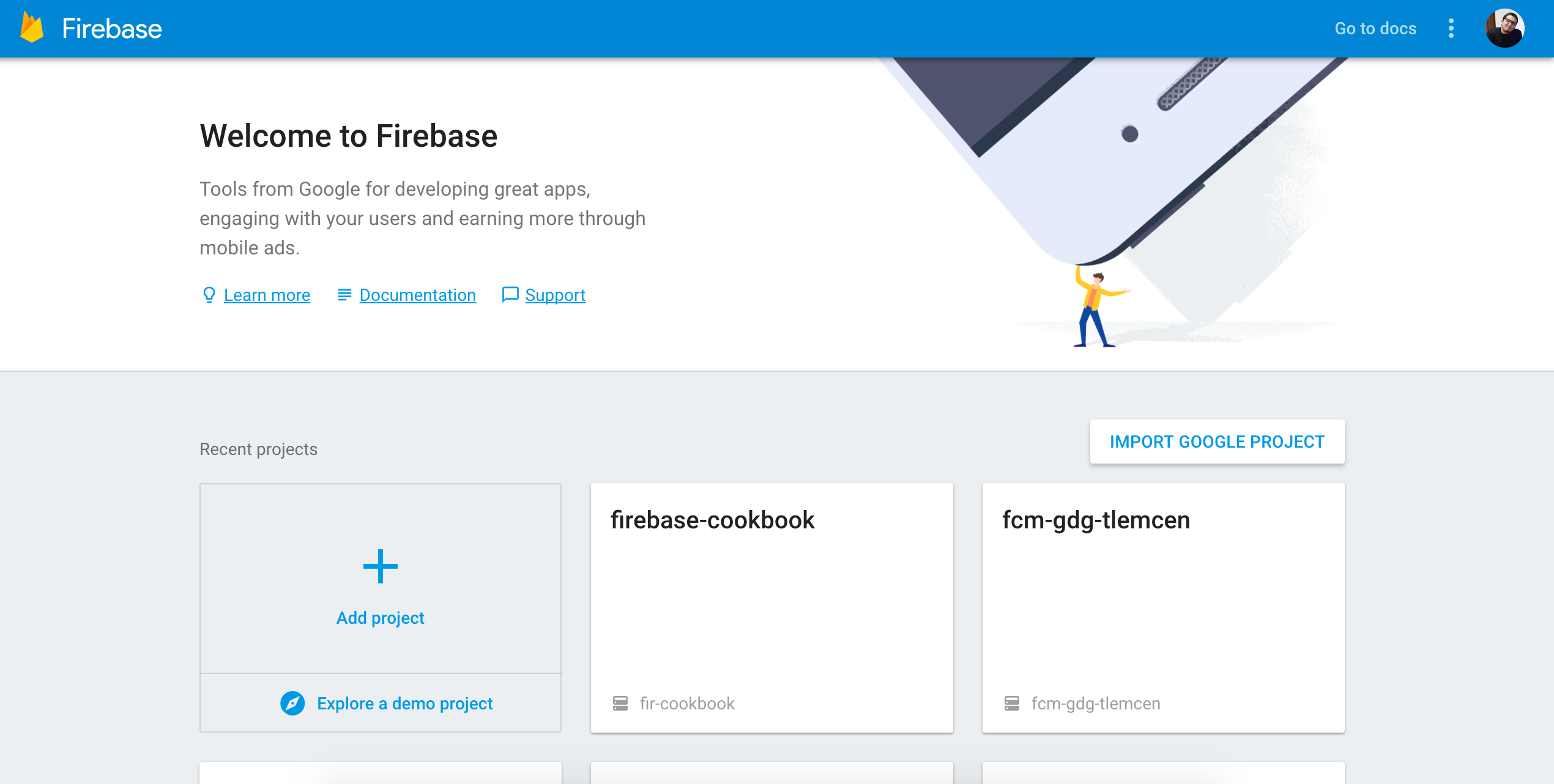
- Now, after you select the most suitable Google account, you will find yourself redirected to this link: https://console.firebase.google.com/. You will find all of your Firebase projects here, and you can introduce new projects as well (Figure 3):

Figure 3: Firebase console
Now, we do have two options: whether to import a Google project or simply start a fresh one. Let us learn how to start a new project.
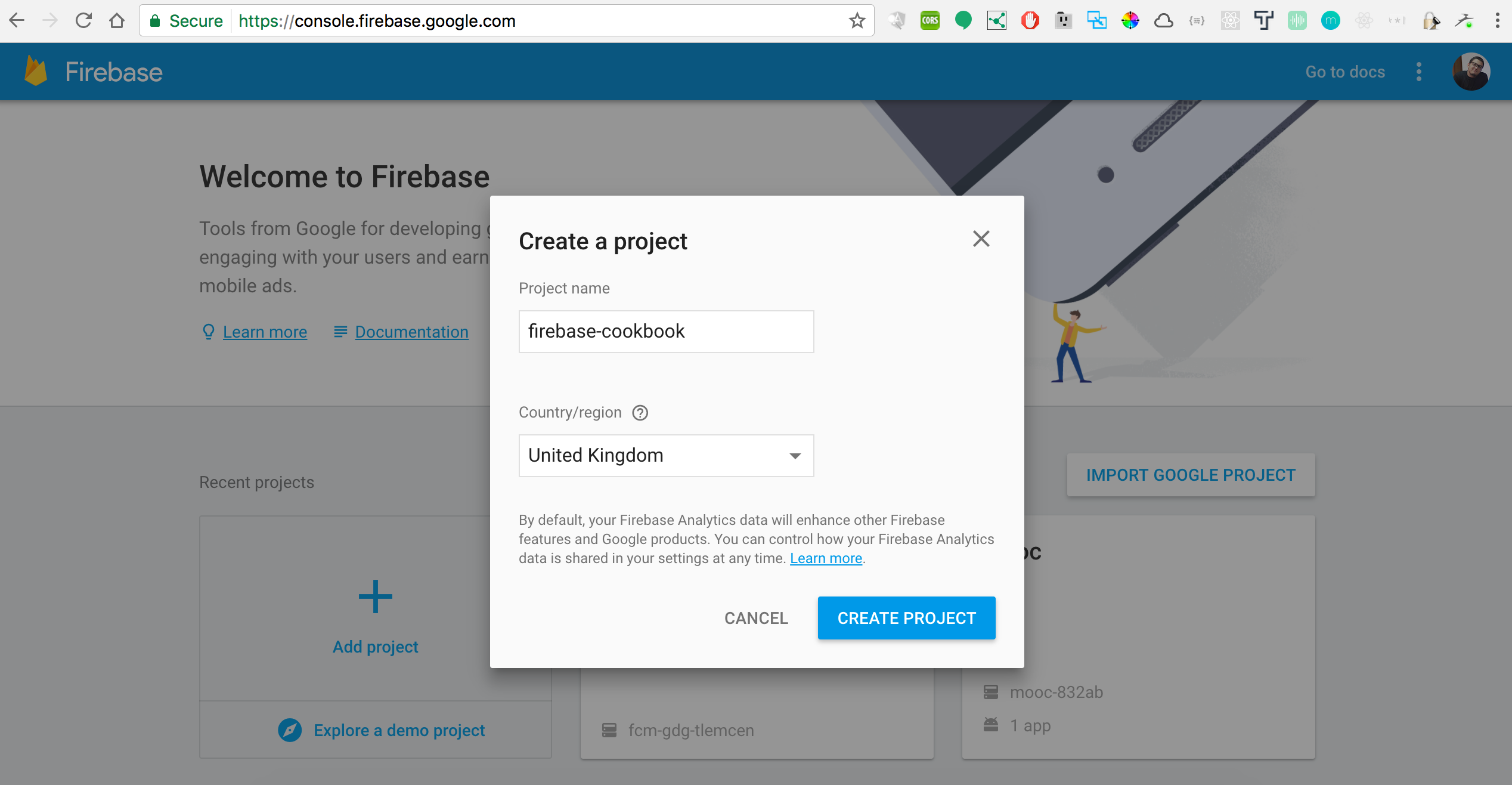
- After clicking on the Add project plus button, you will be introduced to a model where you can add the Project name and Country/region. Keep in mind that the Project name and Country are variables, so you can change their values to the values that suit you best. You can see the page for creating the project in the following screenshot (Figure 4):

Figure 4: Firebase project creation
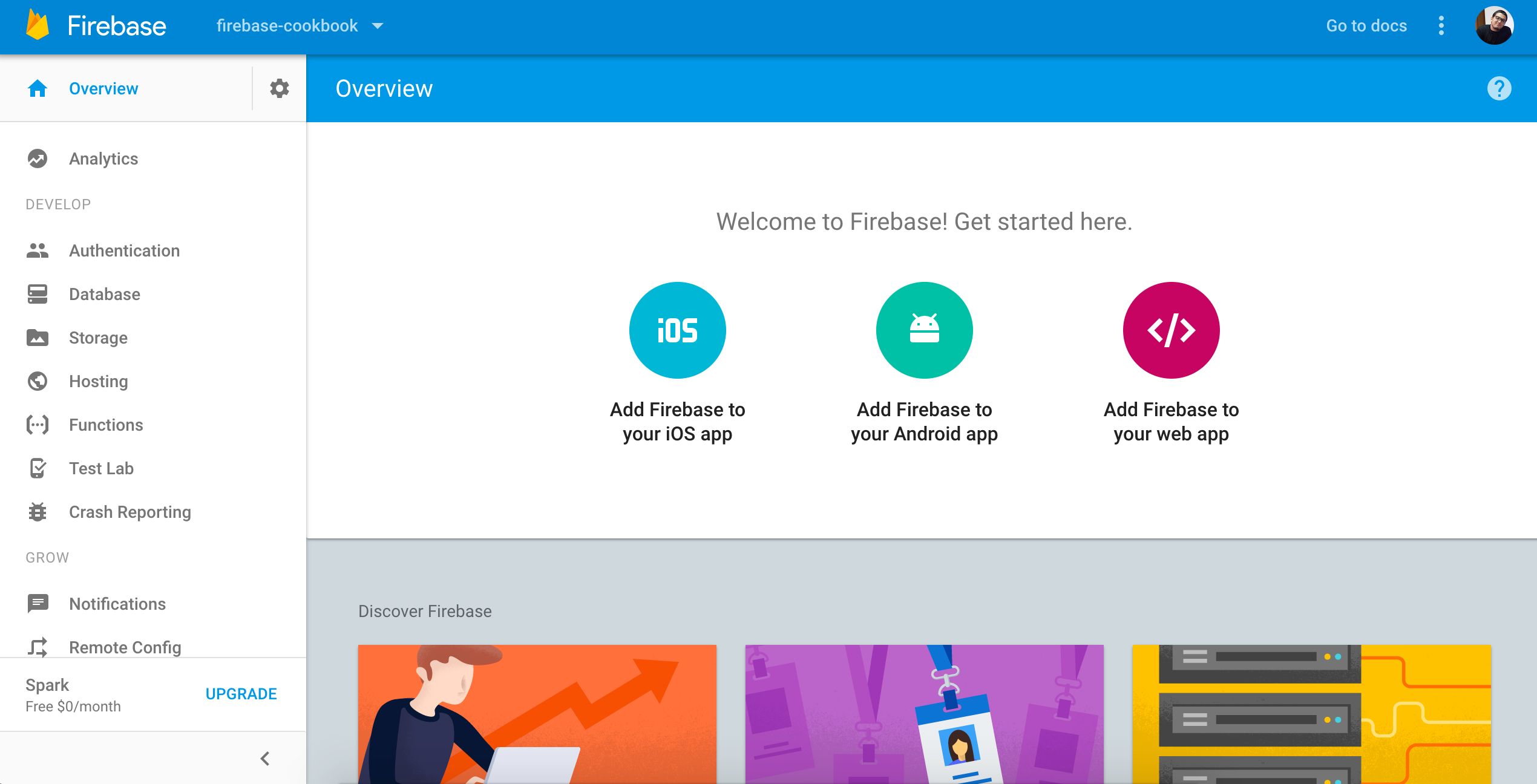
- After finishing the previous step, you will be redirected to your Firebase dashboard (Figure 5):

Figure 5: Firebase project dashboard
Congratulations! You've successfully created your first Firebase project. You have seen that the steps are really simple and are applicable to any Firebase project that you may create now or in the future.