Adding AI Builder image recognition to a Power App
The Power App that we’re going to build here will be very simple: it will contain a list of items for your user company, and you will be able to select an item and then use your camera to do an inventory adjustment of that item using AI Builder!
Building the app
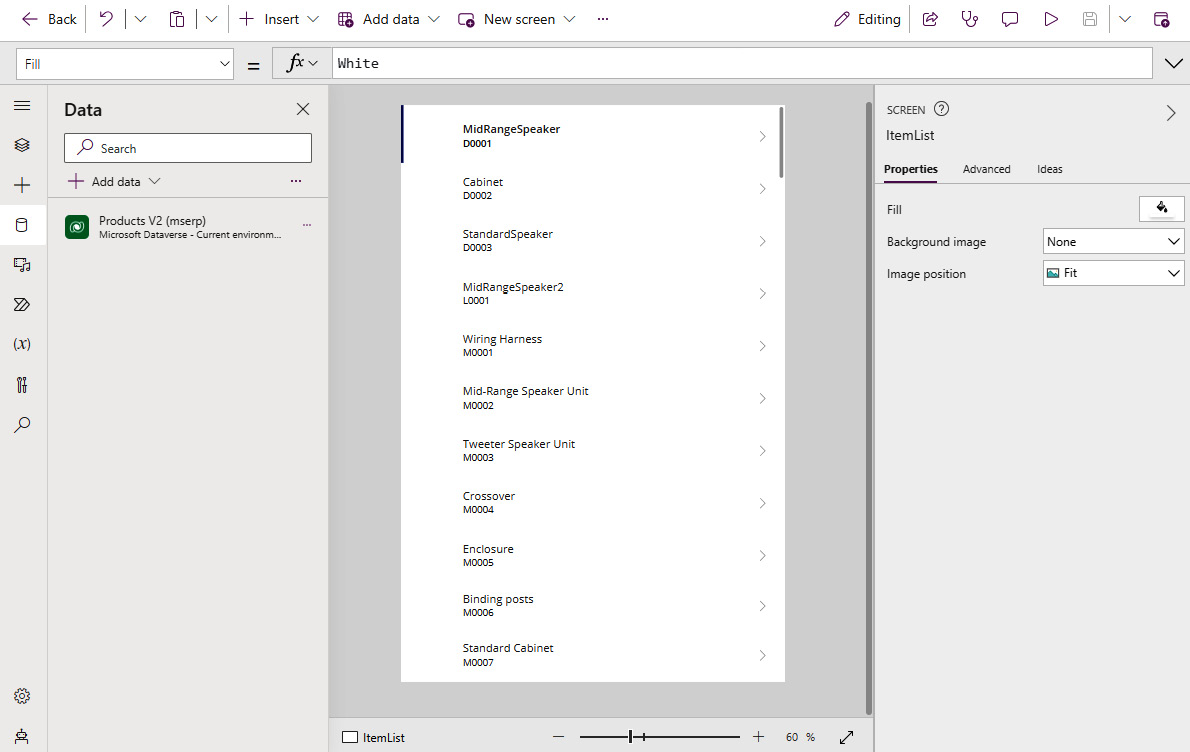
To do this, we will use the virtual table for the released products (EcoResProductV2Entity); make sure it’s enabled before you start! Rename the screen ItemList and add a vertical gallery (see Figure 9.17):

Figure 9.17 – Vertical gallery showing the items
I’ve removed the image element from the gallery. Set the Products V2 entity as the data source, and edit the fields. As the title, I’ll be using the product name, and then the product number as the subtitle. Next, create a variable called SelectedItem. Remember that to do this, we must select the App node from the left pane, and in the OnStart property...































































