Time for action – deploying to Android
We're going to open the project inside Eclipse:
- Open Eclipse.
- We need to fix the path to the NDK; this step may be optional in your system, and in any case, it must be done only once. Inside Eclipse, go to Eclipse-Preferences, then inside the C/C++ option select Build-Environment.
- You need to add the NDK path and it must be called
NDK_ROOT. In order to do this, you must click Add…, and useNDK_ROOTas the name and then click inside the Value field to make sure the mouse cursor is active inside it, and then drag the NDK folder you downloaded inside the field. On my machine the result looked like this:
- Click Apply. It might be good to restart Eclipse. (If you do not see the C/C++ option in Preferences, it means you do not have the CDT plugins installed. Look for complete instructions at http://www.eclipse.org/cdt/ on how to install them.)
- Now we're ready to bring our project inside Eclipse. Select File | Import….
- In the dialog box, select the Android option, and then select the Existing Android Code Into Workspace option and click Next:

- Click on the Browse button and navigate to the
HelloWorldproject, and select theproj.androidfolder inside it and hit Next. - You should see the project compiling. The entire framework library will be compiled and so will the classes used in the base template.
- Sadly, with Version 3.4 of the framework, we have an extra step here. It was gone in Version 3.3, but now it's back. You must import the project's referenced Cocos2d-x library into Eclipse's package explorer. Repeat step 8, but instead of selecting the
proj.androidfolder, selectcocos2d/cocos/platform/android/java, and hit Next. - This will select a library called
libcocos2dx; click on Finish. - Once that's done, it might be good to run a build just in case your project failed to generate the correct resource files. So, navigate to Project | Build All.
- Now, connect your Android device and make sure Eclipse has recognized it. You might need to turn on Development options in your device, or restart your device while connected to your computer and with Eclipse running.
- Right-click on your project folder and select Run As | Android Application.
What just happened?
You ran your first Cocos2d-x application in Android. Don't bother with the simulator for your Android builds; it's a waste of time. If you don't have a device handy, consider investing in one.
Alternatively, you could open your project's root folder inside Terminal (or command prompt) and use the Cocos2d-x console compile command:
cocos compile -p android
The people behind Cocos2d-x have announced they will get rid of the build Python script in the future versions of the framework, so it's good to be prepared and know how to go without it.
While working with Eclipse, you might soon be faced with the dreaded java.lang.NullPointerException error. This might be related to conflicts in the ADT, CDT or NDK!
Note
When you're faced with this error you have no option other than reinstall whatever Eclipse points to as the culprit. This might happen after an update, or if for some reason you have installed another framework that uses a path to the NDK or ADT. If the error is tied to a particular project or library, just remove all projects from the package explorer in Eclipse and reimport them.
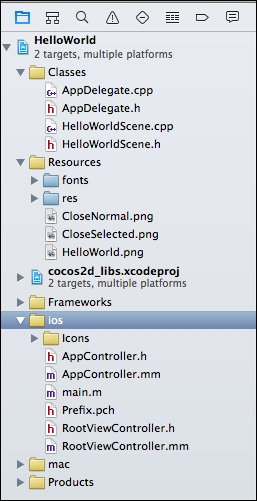
Now let's go over the sample application and its files.
The folder structure
First you have the Classes folder; this will contain the classes for your application, and are written entirely in C++. Below that is the Resources folder, where you find the images, fonts, and any kind of media used by the application.
The ios folder has the necessary underlying connection between your app and iOS. For other platforms, you will have their necessary linkage files in separate folders targeting their respective platform.
It is important to maintain this file structure. So your classes will go into the Classes folder and all your images, sound files, fonts, level data should be placed in the Resources folder.

Now let's go over the main classes of the basic application.
The iOS linkage classes
AppController and RootViewController are responsible to setting up OpenGL in iOS as well as telling the underlying operating system that your application is about to say Hello... To the World.
These classes are written with a mix of Objective-C and C++, as all the nice brackets and the .mm extension show. You will change very little, if anything, on these classes; and again that will reflect in changes to the way iOS handles your application. So other targets would require the same instructions or none at all, depending on the target.
In AppController for instance, I could add support for multitouch. And in RootViewController, I could limit the screen orientations supported by my application, for instance.
The AppDelegate class
This class marks the first time your C++ app will talk to the underlying OS. It attempts to map the main events mobile devices we want to dispatch and listen to. From here on, all your application will be written in C++ (unless you need something else for a specific target) and from this point on, you can add conditional code for different targets.
In AppDelegate, you should set up the Director object (it is the Cocos2d-x all powerful singleton manager object), to run your application just the way you want. You can:
- Get rid of the application status information
- Change the frame rate of your application
- Tell
Directorwhere your high definition images are, and where your standard definition images are, as well as which to use - You can change the overall scale of your application, so it will best fit different screens
- The
AppDelegateclass is also the best place to start any preloading process - And most importantly, it is here you tell the
Directorobject whatSceneto begin your application with
Here too, you will handle what happens to your application if the OS decides to kill it, push it aside, or hang it upside down to dry. All you need to do is place your logic inside the correct event handler: applicationDidEnterBackground or applicationWillEnterForeground.
The HelloWorldScene class
When you run the application, you get a screen with the words Hello World and a bunch of numbers in one corner; those are the display statistics you decided you wanted around in the AppDelegate class.
The actual screen is created by the oddly named HelloWorldScene class. It is a Layer class that creates its own scene (don't worry if you don't know what a Layer or a Scene class is; you will know soon).
When it initializes, HelloWorldScene puts a button on the screen that you can press to exit the application. The button is actually a Menu item part of a Menu object that only has one button, with two image states for the button, and one call back event when the said button is pressed.
The Menu object automatically handles touch events targeting its members, so you don't get to see any of that code floating about. Then, there is also the necessary Label object to show the Hello World message and the background image.
Who begets whom?
If have you never worked with either Cocos2d or Cocos2d-x before, the way the initial scene() method is instantiated may lead to dizziness. To recap, in AppDelegate you have:
auto scene = HelloWorld::createScene(); director->runWithScene(scene);
Director needs a Scene object to run, which you can think of as being your application, basically. Scene needs something to show, and in this case, a Layer object will do. Scene is then said to contain a Layer object.
Here a Scene object is created through a static method scene inside a Layer derived class. So the layer creates the scene, and the scene immediately adds the layer to itself. Huh? Relax. This incestuous-like instantiation will most likely happen only once, and you get nothing to do with it when it happens. So you can easily ignore all these funny goings-on and look the other way. I promise instantiations will be a much easier task after this first one.



























































