Before you start programming, you will need to choose an Integrated Development Environment (IDE) that includes a code editor for C#. Microsoft has a family of IDEs:
- Visual Studio 2017
- Visual Studio for Mac
- Visual Studio Code
The most mature and fully-featured IDE to choose is Microsoft Visual Studio 2017, but it only runs on the Windows operating system.
The most modern and lightweight IDE to choose, and the only one from Microsoft that is cross-platform, is Microsoft Visual Studio Code, and it will run on all common operating systems, including Windows, macOS, and many varieties of Linux, such as Red Hat Enterprise Linux (RHEL) and Ubuntu.
https://channel9.msdn.com/Blogs/raw-tech/Beginners-Guide-to-VS-Code
The most suitable IDE to choose for mobile development is Visual Studio for Mac. To create apps for iOS (iPhone and iPad), tvOS, macOS, and watchOS, you must have macOS and Xcode. Although you can use Visual Studio 2017 with its Xamarin extensions to write a cross-platform mobile app, you still need macOS and Xcode to compile it.
The following table shows which IDE and operating systems can or must be used for each of the chapters in this book:
| Chapters | IDE | Operating systems |
| Chapters 1 to 16 | Visual Studio 2017 | Windows 7 SP1 or later |
| Chapters 1 to 16 | Visual Studio Code | Windows, macOS, Linux |
| Chapters 1 to 16 | Visual Studio for Mac | macOS |
| Chapter 17 | Visual Studio 2017 | Windows 10 |
| Chapter 18 | Visual Studio for Mac | macOS |
If you have the option, then I recommend that you try all the coding exercises with Visual Studio 2017 on Windows, Visual Studio Code on macOS, Linux, or Windows, and Visual Studio for Mac. It will be good for you to get experience with C# and .NET Core on a variety of operating systems and development tools.
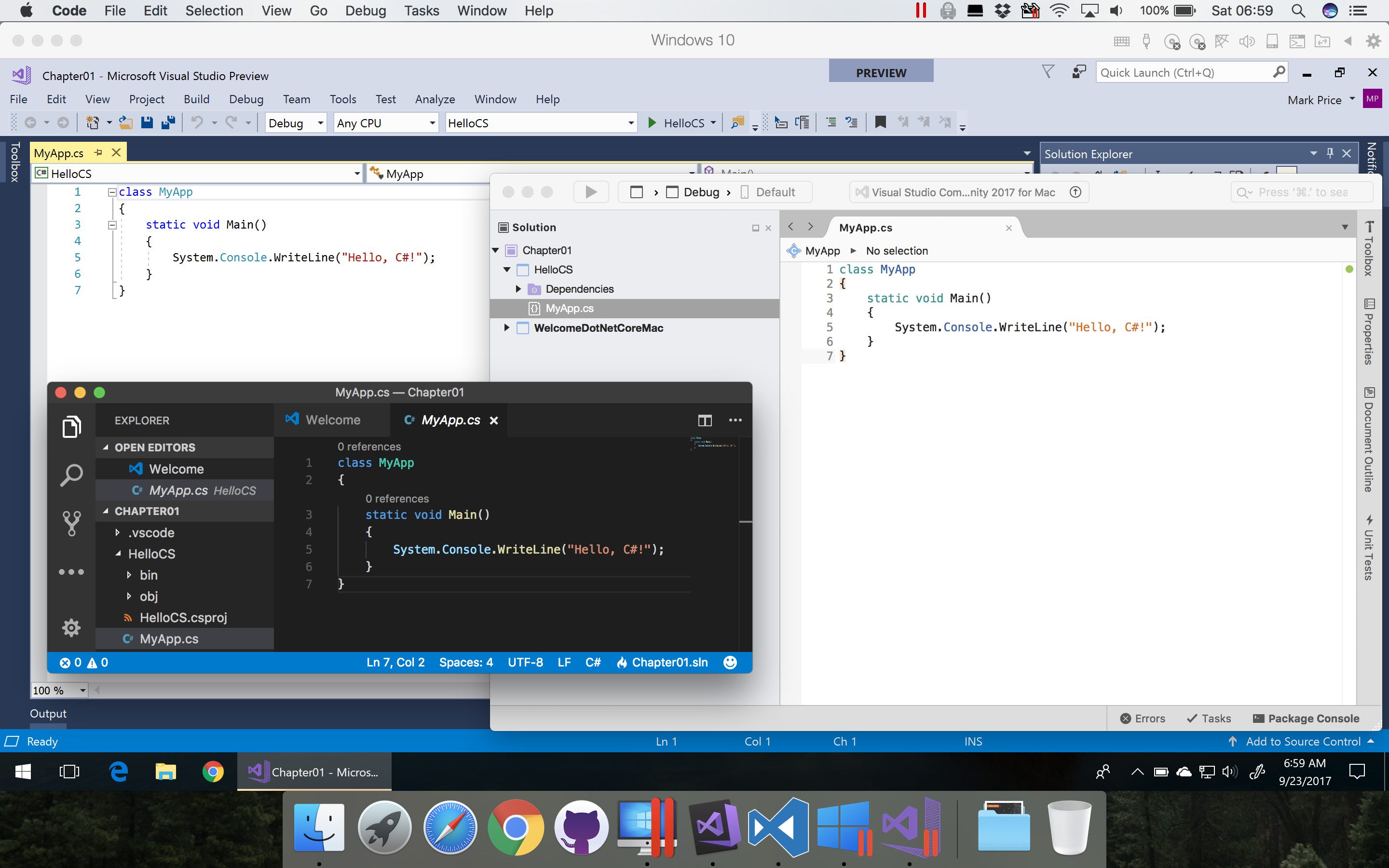
To write the third edition of this book, I used the following listed software, as shown in the following screenshot:
- Visual Studio 2017 on Windows 10 in a virtual machine
- Visual Studio for Mac on macOS
- Visual Studio Code on macOS
- Visual Studio Code on RHEL (not shown in screenshot)