Animating with storyboards
You can make your application feel more natural and organic (and fun) using storyboard animations.
Add a new Blank App (Universal Windows) project named Ch13_BouncingBall.
Open the MainPage.xaml file, change Grid into Canvas and add an ellipse to make a red ball. Save your changes:
<Canvas Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Ellipse Fill="Red" Height="100" Width="100"/>
</Canvas>In the Solution Explorer window, right-click on the Ch13_BouncingBall project and choose Design in Blend….
The project will open in the Microsoft Blend for Visual Studio tool that is used by designers, because it has better support for graphical effects and animation than Visual Studio does.
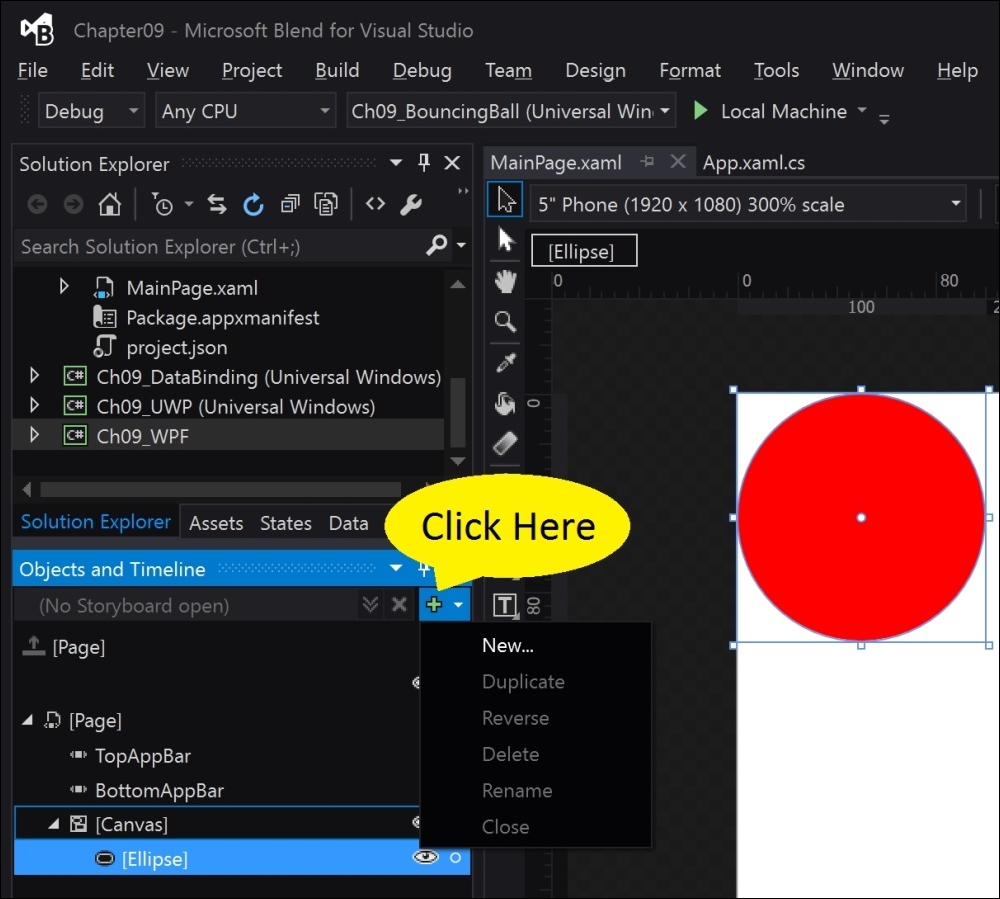
On the drawing surface, click on the ellipse to select it.
In the Objects and Timeline window, click on the small green + button to create a new storyboard resource:

Change the name of the storyboard resource...