Designing the user interface structure
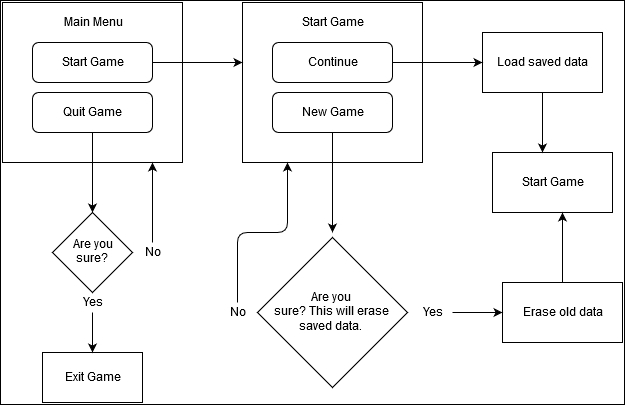
Since we have already done the splash screen, let's dive into the main menu! The previous flow chart doesn't actually explain anything about how the main menu should function. Therefore, we need to design another flow chart to explain the structure of the main menu.
Our game is really simple, so we don't have many buttons on the menu—just simple start game and quit game buttons. By clicking on the different buttons, it will bring us to another user interface that does a different thing. We need to brainstorm all these details and put them into the flow chart.

After you have done that, we will move over to Unity again and start designing our main menu based on the preceding flow chart. First, create a new scene called MainMenu, because the name of the scene has to match the name specified in the Application.LoadLevel() function in our previous script.
The first thing we see right after the splash screen is a menu with two buttons: Start Game and Quit Game...























































