Creating the UI (view)
The user interface (UI) will consist of a navigation bar at the top of the screen and content filling the rest of the screen. We will call these Nav Panel and Content Panel, respectively, and define them as children of a full screen Instruction Canvas.
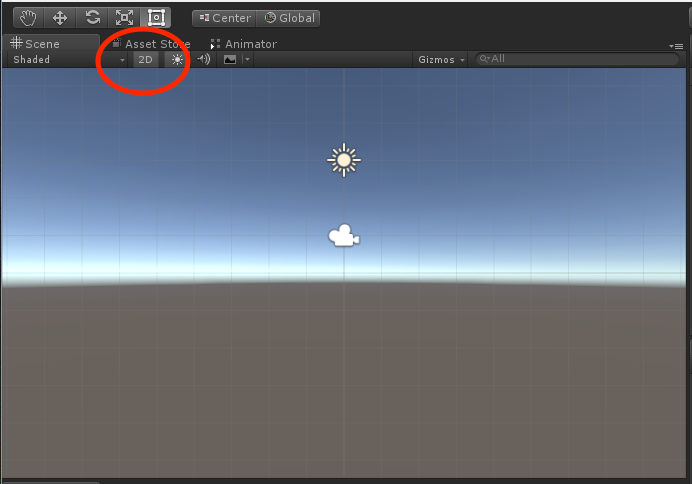
While developing our screen space UI, it will be useful to be working with a 2D view of the scene. That will allow you to see the UI as you create it.
- Change the
Sceneview from 3D to 2D. - Have both the
Scenewindow andGamewindow visible.
The following image shows the Scene window in 2D mode, with the 2D selection button pressed:

Creating an Instruction Canvas
To begin, we first create a new Canvas.
- In
Hierarchy, selectCreate | UI | Canvasand name itMain Canvas. - Double-click the
Canvas(inHierarchy) so it fits the current view.
We want to make sure we're editing a canvas that matches the screen size.
- In the
Gameview, change the resolution to one of the preset resolutions (not Free Aspect), such as 480 x 800, which is a mobile...

























































