Creating buttons and capturing click events
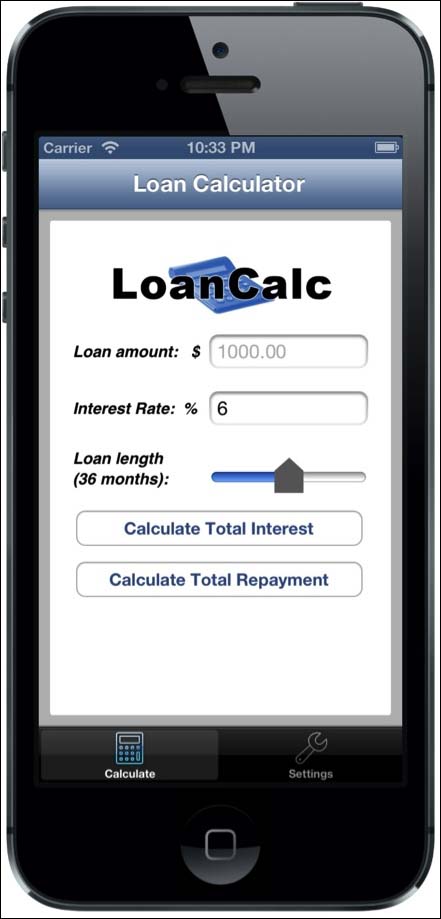
In any given app, you'll notice that creating buttons and capturing their click events is one of the most common tasks you do. This recipe will show you how to declare a button control in Titanium and attach a click event to it. Within that click event, we'll perform a task and log it to the info window in Appcelerator Studio.
This recipe will also demonstrate how to implement some of the default styling mechanisms available for you via the API.
How to do it...
Open your app.js file and type the following code. If you're following along with the LoanCalc app, the following code should go after you created and added the textfield controls:
//calculate the interest for this loan button
var buttonCalculateInterest = Ti.UI.createButton({
title: 'Calculate Total Interest',
id: 1,
top: 10
});
//add the event listener
buttonCalculateInterest.addEventListener('click', calculateAndDisplayValue);
//add the first button to our view
view.add(buttonCalculateInterest);
//calculate the interest for this loan button
var buttonCalculateRepayments = Ti.UI.createButton({
title: 'Calculate Total Repayment',
id: 2,
top: 10
});
//add the event listener
buttonCalculateRepayments.addEventListener('click',
calculateAndDisplayValue);
//add the second and final button to our view
view.add(buttonCalculateRepayments);Now that we've created our two buttons and added the event listeners, let's create the calculateAndDisplayValue() function to do some simple fixed interest mathematics and produce the results, which we'll log to the Appcelerator Studio console:
//add the event handler which will be executed when either of //our calculation buttons are tapped
function calculateAndDisplayValue(e)
{
//log the button id so we can debug which button was tapped
console.log('Button id = ' + e.source.id);
if (e.source.id == 1)
{
//Interest (I) = Principal (P) times Rate Per Period
//(r) times Number of Periods (n) / 12
var totalInterest = (tfAmount.value * (interestRate /
100) * numberMonths) / 12;
//log result to console
console.log('Total Interest = ' + totalInterest);
}
else
{
//Interest (I) = Principal (P) times Rate Per Period (r)
//times Number of Periods (n) / 12
var totalInterest = (tfAmount.value * (interestRate /
100) * numberMonths) / 12;
var totalRepayments = Math.round(tfAmount.value) +
totalInterest;
//log result to console
console.log('Total repayments' + totalRepayments);
}
} //end functionHow it works...
Most controls in Titanium are capable of firing one or more events, such as focus, onload, or (as in our recipe) click. The click event is undoubtedly the one you'll use more often than any other. In the preceding source code, you will notice that, in order to execute code from this event, we are adding an event listener to our button, which has a signature of click. This signature is a string and forms the first part of our event listener. The second part is the executing function for the event.
It's important to note that other component types can also be used in a similar manner; for example, an imageview can be declared. It can contain a custom button image, and can have a click event attached to it in exactly the same way as a regular button can.