The interface
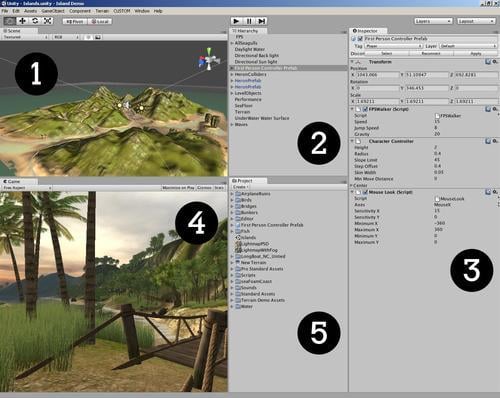
The Unity interface, like many other working environments, has a customizable layout. Consisting of several dockable spaces, you can pick which parts of the interface appear where. Let's take a look at a typical Unity layout:

As the previous image demonstrates (PC version shown), there are five different elements you'll be dealing with:
Scene [1] — where the game is constructed
Hierarchy [2] — a list of GameObjects in the scene
Inspector [3] — settings for currently selected asset/object
Game [4] — the preview window, active only in play mode
Project [5] — a list of your project's assets, acts as a library
The Scene window and Hierarchy
The Scene window is where you will build the entirety of your game project in Unity. This window offers a perspective (full 3D) view, which is switchable to orthographic (top down, side on, and front on) views. This acts as a fully rendered 'Editor' view of the game world you build. Dragging an asset to this window will make it an active game object. The Scene view is tied to the Hierarchy, which lists all active objects in the currently open scene in ascending alphabetical order.

The Scene window is also accompanied by four useful control buttons, as shown in the previous image. Accessible from the keyboard using keys Q, W, E, and R, these keys perform the following operations:
The Hand tool [Q]: This tools allows navigation of the Scene window. By itself, it allows you to drag around in the Scene window to pan your view. Holding down Alt with this tool selected will allow you to rotate your view, and holding the Command key (Apple) or Ctrl key (PC) will allow you to zoom. Holding the Shift key down also will speed up both of these functions.
The Translate tool [W]: This is your active selection tool. As you can completely interact with the Scene window, selecting objects either in the Hierarchy or Scene means you'll be able to drag the object's axis handles in order to reposition them.
The Rotate tool [E]: This works in the same way as Translate, using visual 'handles' to allow you to rotate your object around each axis.
The Scale tool [R]: Again, this tool works as the Translate and Rotate tools do. It adjusts the size or scale of an object using visual handles.
Having selected objects in either the Scene or Hierarchy, they immediately get selected in both. Selection of objects in this way will also show the properties of the object in the Inspector. Given that you may not be able to see an object you've selected in the Hierarchy in the Scene window, Unity also provides the use of the F key, to focus your Scene view on that object. Simply select an object from the Hierarchy, hover your mouse cursor over the Scene window, and press F.
The Inspector
Think of the Inspector as your personal toolkit to adjust every element of any game object or asset in your project. Much like the Property Inspector concept utilized by Adobe in Flash and Dreamweaver, this is a context-sensitive window. All this means is that whatever you select, the Inspector will change to show its relevant properties — it is sensitive to the context in which you are working.
The Inspector will show every component part of anything you select, and allow you to adjust the variables of these components, using simple form elements such as text input boxes, slider scales, buttons, and drop-down menus. Many of these variables are tied into Unity's drag-and-drop system, which means that rather than selecting from a drop-down menu, if it is more convenient, you can drag-and-drop to choose settings.
This window is not only for inspecting objects. It will also change to show the various options for your project when choosing them from the Edit menu, as it acts as an ideal space to show you preferences — changing back to showing component properties as soon as you reselect an object or asset.

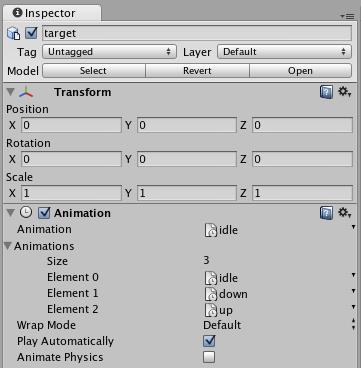
In this screenshot, the Inspector is showing properties for a target object in the game. The object itself features two components — Transform and Animation. The Inspector will allow you to make changes to settings in either of them. Also notice that to temporarily disable any component at any time which — will become very useful for testing and experimentation — you can simply deselect the box to the left of the component's name. Likewise, if you wish to switch off an entire object at a time, then you may deselect the box next to its name at the top of the Inspector window.
The Project window
The Project window is a direct view of the Assets folder of your project. Every Unity project is made up of a parent folder, containing three subfolders — Assets, Library, and while the Unity Editor is running, a Temp folder. Placing assets into the Assets folder means you'll immediately be able to see them in the Project window, and they'll also be automatically imported into your Unity project. Likewise, changing any asset located in the Assets folder, and resaving it from a third-party application, such as Photoshop, will cause Unity to reimport the asset, reflecting your changes immediately in your project and any active scenes that use that particular asset.
Tip
It is important to remember that you should only alter asset locations and names using the Project window — using Finder (Mac) or Windows Explorer (PC) to do so may break connections in your Unity project. Therefore, to relocate or rename objects in your Assets folder, use Unity's Project window instead.
The Project window is accompanied by a Create button. This allows the creation of any assets that can be made within Unity, for example, scripts, prefabs, and materials.
The Game window
The Game window is invoked by pressing the Play button and acts as a realistic test of your game. It also has settings for screen ratio, which will come in handy when testing how much of the player's view will be restricted in certain ratios, such as 4:3 (as opposed to wide) screen resolutions. Having pressed Play, it is crucial that you bear in mind the following advice:
Tip
In play mode, the adjustments you make to any parts of your game scene are merely temporary — it is meant as a testing mode only, and when you press Play again to stop the game, all changes made during play mode will be undone. This can often trip up new users, so don't forget about it!
The Game window can also be set to Maximize when you invoke play mode, giving you a better view of the game at nearly fullscreen — the window expands to fill the interface. It is worth noting that you can expand any part of the interface in this way, simply by hovering over the part you wish to expand and pressing the Space bar.