Setting up the folder structure
This app will use Redux, as its state management library, which will define the folder structure we will be using throughout this chapter. Let's start by initializing the project through React Native's CLI:
react-native init --version="0.48.3" ecommerce
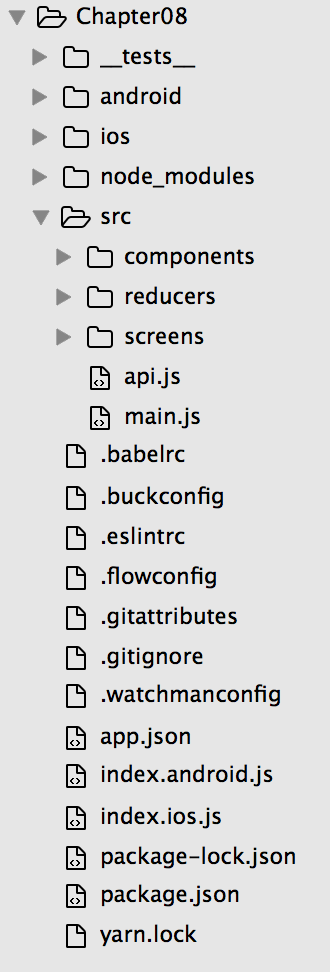
As we have seen in previous chapters where we used Redux, we need our folder structure to accommodate different module types: reducers, actions, components, screens, and api calls. We will do this in the following folder structure:

Apart from the folder structure created by React Native's CLI, we added the following folders and files:
src/components: This will hold the reusable visual components.src/reducers: This will store the reducers, which modify the state of the app by detecting which actions were triggered.src/screens: This will store all the different visual containers connecting them to the app state through Redux.src/api.js: By the end of the chapter, we will have all the required API calls mocked inside...

























































