Designing our application
As we have seen in the previous chapters of this book, the design stage is really important and shouldn't be skipped. This section will give you an overview of what we are going to implement in this chapter.
First of all, we want the user to use a lateral menu to navigate through different parts of the application, as in the following diagram:

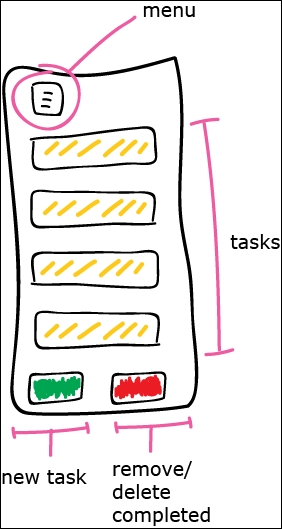
Then, we want to show the tasks to the player, like in the following diagram:

Do you notice the two buttons at the bottom that create a new task and delete completed ones? We will add this later, but it presents us with some additional functionality to add to the application by creating a new task screen. Of course, we have the profile page, which we created in Chapter 2, Who or What Am I? Understanding the Player; following screenshot shows this, just to refresh your memory:

Furthermore, we also have a home page, where for the moment we can just show the profile picture of the user or the logo of the app. Now, with this...