Let's get interactive
Now we are going to get into round trip interaction with web pages. This is where beginners will start to see why we call these web pages "Dynamic Web Pages."
URL variables
We will now be learning a new structure called "URL". This is one way we can pass information from the user back to the server. In our case, we will start by calling the same page via the URL to understand this functionality. We will run the same code twice. The first time, we will not pass in any URL variables:
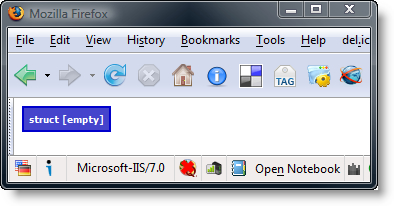
<!--- Example: 1_9.cfm ---> <!--- Processing ---> <!--- Content ---> <cfdump var="#url#">
The output is as follows:

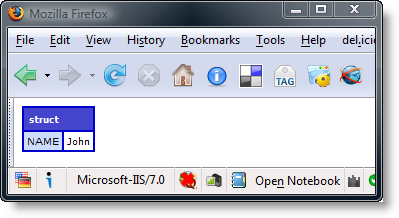
Our first example, using the URL mentioned below, without the question mark and values to the right of it, returns an empty structure as you can see in the previous screenshot. For the second run, if you look in the address bar you will see that we passed in a URL variable called name with the value John. You can actually pass in many URL variables at the same time, and you often will. This structure works the same way as the CGI structure. We need to add ?name=John to the end of the URL address to get the structure. Here is our new URL: http://localhost/cfb/chapter_1/1_9.cfm?name=John.

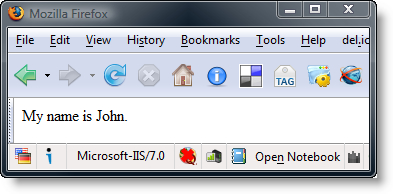
It contains no nested structure, so you could output the variable for name in content as follows.
<cfoutput> My name is #url.name#. </cfoutput>
Exception handling
Now we are in some more dangerous territory. Many of the failed web pages come from when we start getting interactive. So in addition to looking at using URL variables, we will take a brief look at how to catch missing variables. This is called exception handling in the programming world. It is pretty universal to use what we call the try-catch method. I will show it to you in script and in tag usage. This will also be an opportunity for you to start understanding error/exception pages that you will get to know as you build your ColdFusion applications and things don't go as planned.
<!--- Example: 1_10.cfm ---> <!--- Processing ---> <!--- Content ---> <cfoutput> My name is #url.name#.<br /> </cfoutput>
We will start by running the page correctly. In the URL bar, type in the address followed by ?name=John or any name you like for that matter. Just make sure you type the rest exactly, along with the question mark. This is what you should see with the URL http://localhost/cfb/chapter_1/1_10.cfm?name=John.

Now we will intentionally generate our first error. Remove the question mark from the end of the browser address box and everything that follows it. Now, refresh the page.
Standard error exception
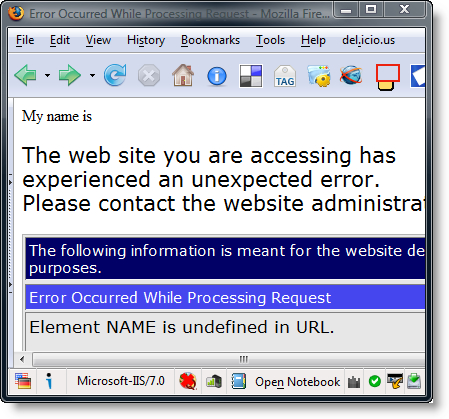
The error message looks like the following:

Many times, you will get detailed information when there is an error. The message clearly states that the name variable is not defined in the URL scope. Not only did it tell us what the error is, but if we scroll down we can see that the page also shows us the line of code where the error occurred.
<CFTRY> and <CFCATCH>
Don't count on this happening all the time. Learning to use try-catch will help narrow down some of these issues. When the page error does not make sense, this may be the best way to figure it out. Look at the next version of code and you will see how try-catch can be used on the page to manage and help fix these errors. It is broadly considered good practice to catch and handle possible issues like this. If an issue occurs, try-catch is the way ColdFusion allows handling many predictable and some less predictable issues.
<!--- Example: 1_11.cfm --->
<!--- Processing --->
<!--- Content --->
<cftry>
<cfoutput>
My name is #url.name#.<br />
</cfoutput>
<cfcatch>
<cfdump var="#cfcatch#">
</cfcatch>
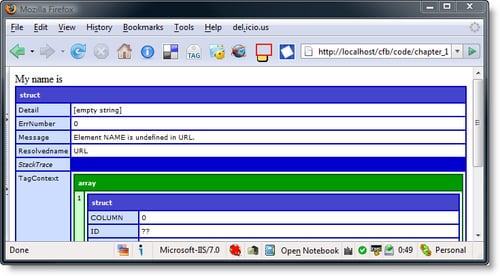
</cftry>The following screenshot shows us the power of try-catch in code development:

Here, the information is presented differently, but it gives the developer more detail. The exception is placed on the page using <cfdump>. More often than not, you will find that this is the more useful approach to debugging. You can also e-mail the contents of the catch structure to an administrator. You may also note that the StackTrace and objectType structure elements are collapsed. You toggle elements in CFDump by clicking on the element text. This will hide all the nested information until you desire to see it again.
You might wonder why we have included exception/error handing with CFDump. It is because the results of a catch are stored in a variable called cfcatch that contains a pretty nice structure collection. Inside the structure, you will find a nested structure called TagContext. Let us modify our code in such a way that one subset of the structure is dumped to the screen. Change the cfdump as shown in your code:
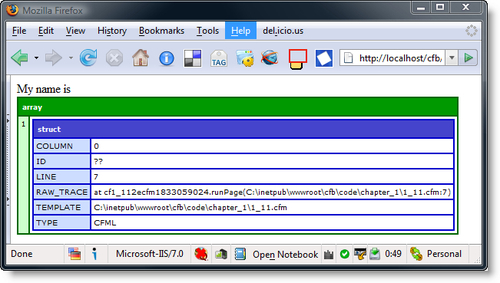
<cfdump var="#cfcatch.TagContext#">

The structure allows us to drill down to just the pieces of information we are interested in without pulling the rest of the details along! We see that this information is stored in an array. We haven't covered arrays yet, but you could drill down all the way to the page where the problem occurred. We will learn how arrays work in ColdFusion later in this chapter. But now let's change the line of code one more time and give it a try:
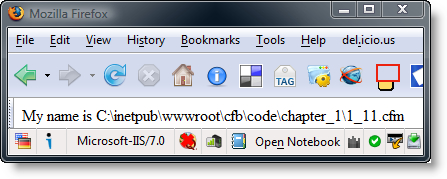
<cfdump var="#cfcatch.TagContext[1].template#">
This is just for illustration, and not how we suggest you practice website development. The following screenshot will show you that we were able to narrow down the results for a more targeted piece of the information when desired:

You will notice something has changed. Where did the fancy wrapper for our CFDump go? It is gone because we are now outputting a simple variable. If there is no structure or complex variable, then we get just the simple variable where the CFDump is located on the page. Because the code error occurred at the end of the line, in this case it will start right from there and this explains why it is on the same line as the web page content in the browser.