Creating our project
Django needs its own directory and file structure to work. That’s why we need to generate a project via django-admin, a terminal client built to launch Django tasks. Don’t worry! You don’t have to install anything new; it was added when we added the Django dependency.
Let’s build a file with shell instructions to perform all the tasks in one go. We create a file called start-project.sh, where we are working with the following content:
# Create the 'hello-word' project
django-admin startproject hello_world
# Create a folder to host the future App with the name
'simple-app'.
mkdir -p app/simple_app
# Create the 'simple-app' App
django-admin startapp simple_app app/simple_app
Here is what we are doing:
- With the first instruction,
django-admin startproject hello_world ., we’re creating a project (startproject) calledhello_worldand, with the final dot, we’re telling it to make it in the directory where we’re running it. - When we launch
mkdir -p app/simple_app, we create a directory calledsimple_appwhich is inside app. The goal is to organize the apps, saving them all in the same directory; we also create the folder in which the first app will be saved:simple_app. - Finally, we create the app with
django-admin startapp simple_app app/simple_app. Thesimple_appandapp/simple_appparameters define the app’s name and its location, respectively, which we created with the previous command. - In short, we’ll call the project
hello_world, and inside it, we’ll have a single app with the original namesimple_app.
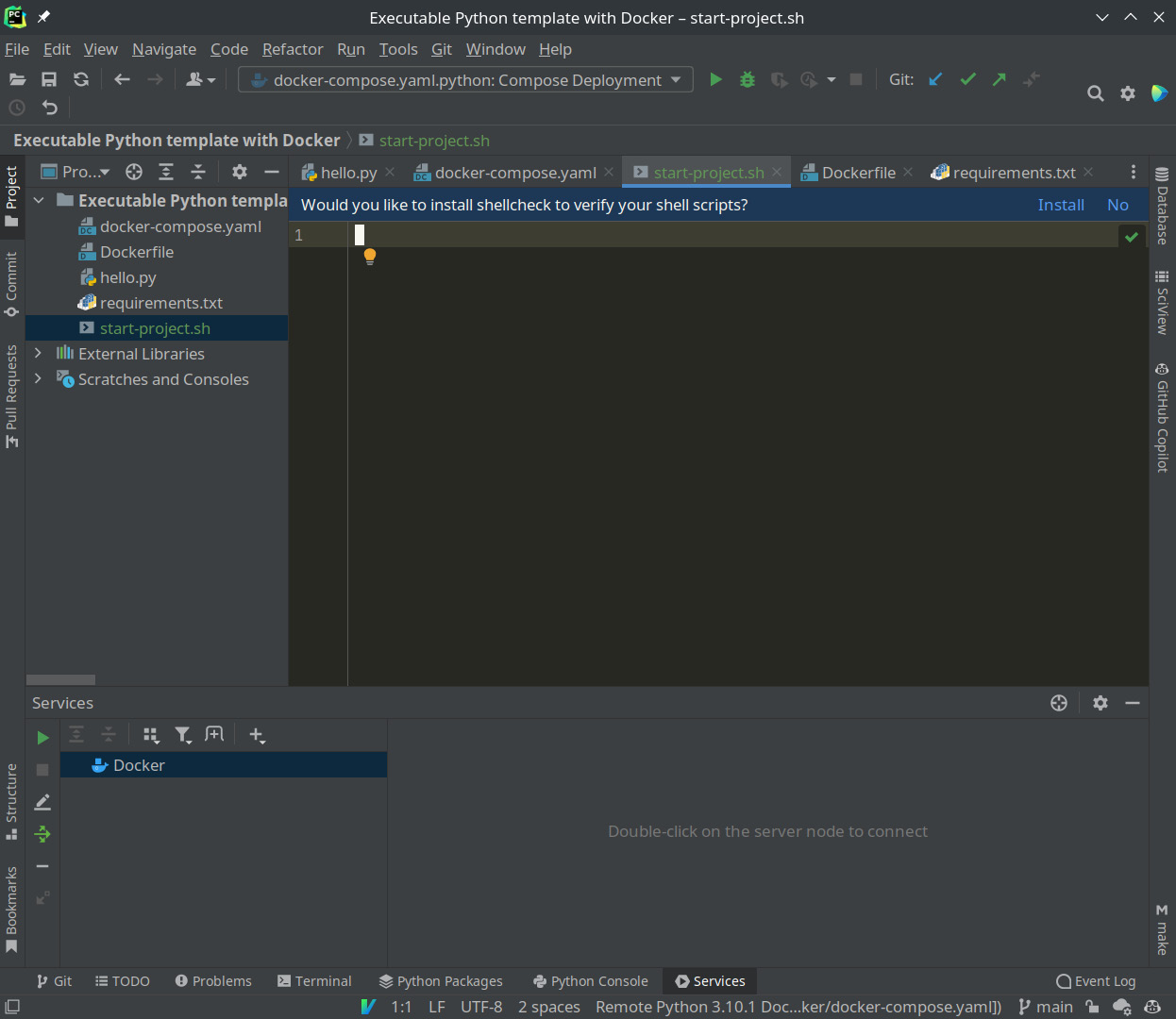
PyCharm may suggest that you install a plugin to check for syntax problems; it’s a good idea to do so.

Figure 1.13 – PyCharm suggests installing a syntax checker for shell files
To execute the script, we again must temporarily modify entrypoint with bash start-project.sh:
version: '3.8'
services:
python:
build:
context: ./
dockerfile: ./Dockerfile
entrypoint: bash start-project.sh
volumes:
- .:/usr/src/app/
We launch the container as we have already learned to: open the docker-compose.yaml file and click on the double green arrow in services or the single arrow in python.
If you are using the terminal or another editor, we will use docker-compose in the directory:
docker-compose up
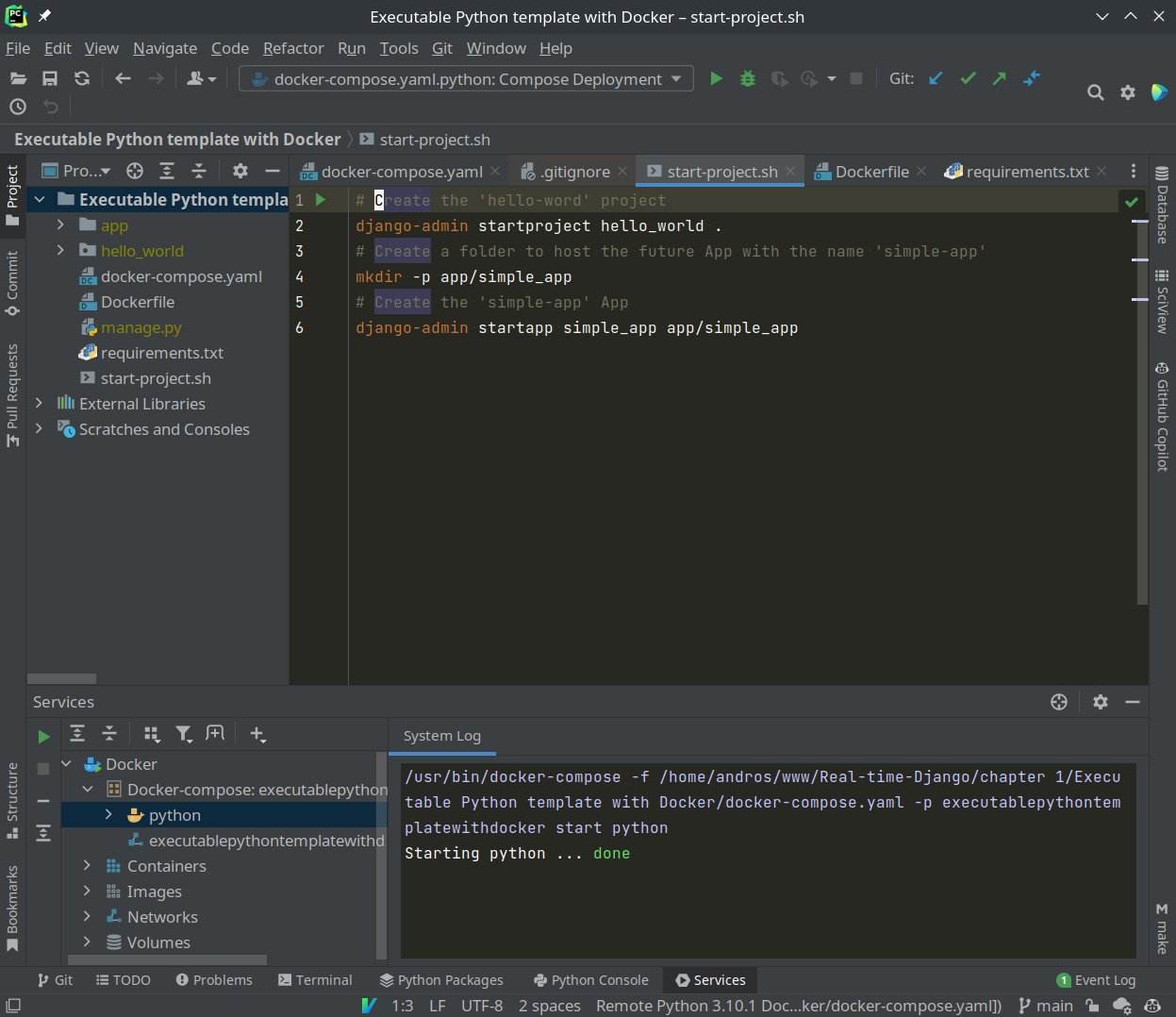
When Docker finishes, the new files and directories will appear. Be patient if you don’t see them in PyCharm; sometimes it has a hard time refreshing when new files appear. You can wait or right-click on any file and click Reload from Disk.

Figure 1.14 – The newly generated Django project
It’s time to modify entrypoint one last time. Let’s get the development server up. It’s time to reap the fruits of our labor.
Modify it by adding the following:
python3 manage.py runserver 0.0.0.0.0:8000
If you haven’t worked with Django before, manage.py is equivalent to using django-admin. The advantage of the former is that it uses the project’s configuration, while django-admin is more general and you have to tell it where the configuration is; so, it’s more practical to use manage.py as soon as the project exists.
The action we want to launch is to raise a development server with runserver. The 0.0.0.0.0:8000 parameter indicates that we are open to any IP that makes the request and finally, we will use port 8000 to accept connections.
On the other hand, for Docker to route port 8000 from the service to the outside, we will add ports 8000:8000 somewhere inside the service.
Altogether, it will look like this:
version: '3.8'
services:
python:
build:
context: ./
dockerfile: ./Dockerfile
entrypoint: python3 manage.py runserver 0.0.0.0:8000
ports:
- “8000:8000”
volumes:
- .:/usr/src/app/
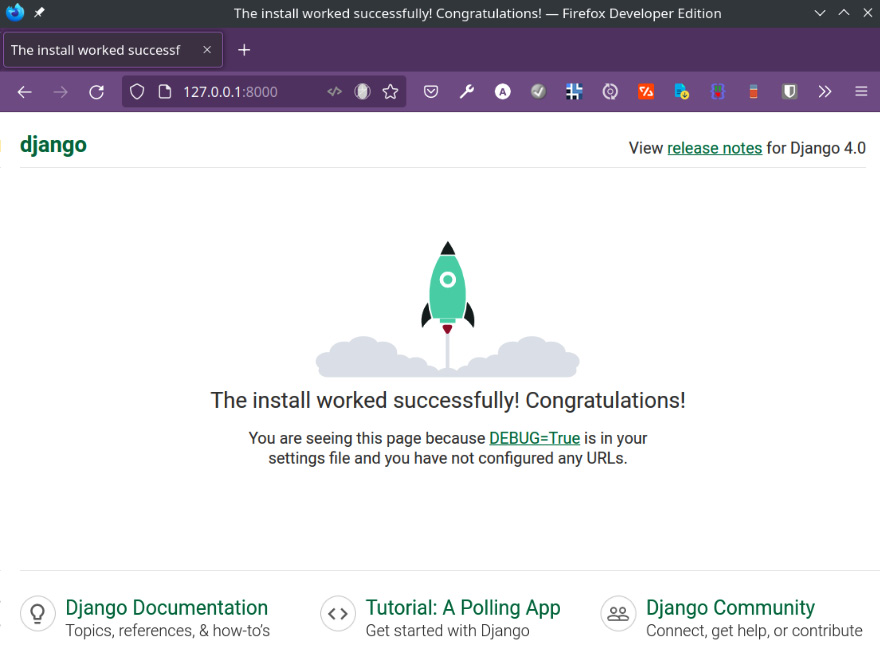
We launch the service again. Now, open your favorite browser and enter 127.0.0.1:8000. You’ll find the Django welcome web page.

Figure 1.15 – The Django default page
We’ve done it! Django is running on Docker.
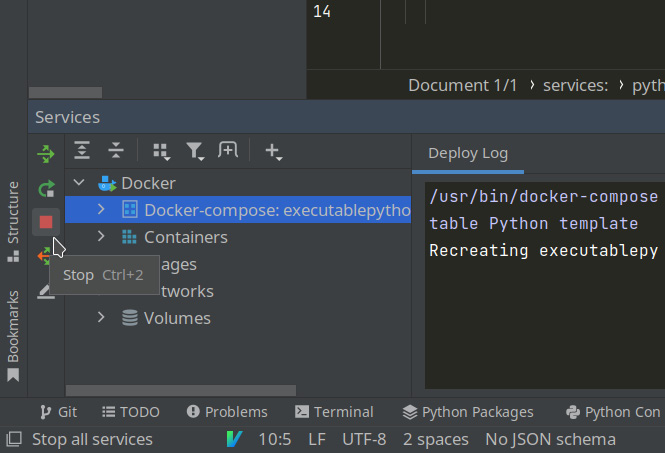
As a last detail, if you are using the terminal, you will find that the container never stops. That’s because the web server, as a good server, is constantly running and waiting for requests until we tell it otherwise. Press Ctrl + C if you want to close it. In PyCharm, you should click on the red Stop square.

Figure 1.16 – Stopping Docker services via PyCharm and its integration

































































