Time for action – Hello World
To make sure everything is set up properly, we need a simple application to test with, and what better to do that with than a Hello World application?
- The first step is pretty straightforward and simple; start Unity.
- If you have been following along so far, once it is done you should see a screen resembling the next screenshot. As the tab might suggest, this is the screen through which we open our various projects. Right now, though, we are interested in creating one, so select Create New Project from the second tab on top, and we will do just that.

- Use the Browse button to select an empty folder to keep your project in. Be sure that the folder is empty, because Unity will delete everything in it before creating the new project.
Ch1_HelloWorld_CSworks well for a project name.
- For now we can ignore the packages. These are bits of assets and functionality provided by Unity. They are free for you to use in your projects.
- Hit the Create button, and Unity will create a brand new project for us.

- The default layout of Unity contains a decent spread of windows needed to create a game.
- Starting from the left-hand side, Hierarchy contains a list of all the objects that currently exist in our scene. They are organized alphabetically and are grouped under parent objects, if any.
- Next to that is the Scene view. This window allows us to edit and arrange objects in the 3D space. In the top-left hand side, there are two groups of buttons. These affect how you can interact with the Scene view.
- The button on the far left that looks like a hand lets you pan around when clicking and dragging with the left-mouse button.
- The next button over, the crossed arrows, lets you move objects around. Its behavior and the gizmo it provides will be familiar if you have made use of any modeling programs.
- The third button changes the gizmo to rotation. It allows you to rotate objects.
- The fourth button is for scale. It changes the gizmo as well.
- The second to last button toggles between Pivot and Center. This will change the position of the gizmo used by the last three buttons to be either at the pivot point of the selected object, or at the average position point of all the selected objects.
- The last button toggles between Local and Center. This changes whether the gizmo is orientated parallel with the world origin or rotated with the selected object.
- Underneath the Scene view is the Game view. This is what is currently being rendered by any cameras in the scene. It is what the player will see when playing the game and is used for testing your game. There are three buttons that control the playback of the Game view in the upper-middle section of the window.
- The first is the Play button. It toggles the playing of the game. If you want to test your game, press this button.
- The second is the Pause button. While playing, pressing this button will pause the whole game, allowing you to take a look at the game's current state.
- The third is the Step button. When paused, this button will let you progress through your game one frame at a time.
- On the right-hand side is the Inspector window. This displays information about any object that is currently selected.
- In the bottom left-hand side is the Project window. This displays all of the assets that are currently stored in the project.
- Behind it is the Console. It will display debug messages and compile errors, warnings, and runtime errors.
- At the top, underneath Help is an option called Manage License.... By selecting this, we are given options to control the license. The button descriptions cover what they do pretty well, so we will not cover them in more detail at this point.
- The next thing we need to do is connect our optional code editor. At the top, go to Edit followed by Preferences..., which opens the following window:

- By selecting External Tools on the left, we can select other software to be used for managing asset editing.
- If you do not desire to use MonoDevelop, select the drop-down list to the right of External Script Editor and navigate to the executable of Notepad++, or the other code editor of your choice.
- Your Image application can also be changed here to Adobe Photoshop CS3 or any other image-editing program you prefer, in the same way as the script editor.
- If you installed the Android SDK to the default location, do not worry about it. Otherwise, click on Browse... and find the
android-sdkfolder. - Now, for the actual creation of this application, right-click inside of your Project window.
- From the new window that pops up, select Create and C# Script from the menu.
- Type in a name for the new script,
HelloWorldwill work well, and hit Enter twice: once to confirm the name and once to open it.Tip
Because this is the first chapter, it will be a simple Hello World application. Unity supports C#, JavaScript, and Boo as scripting languages. For consistency, this book will be using C#. If you, instead, wish to use JavaScript for your scripts, copies of all of the projects can be found with the other resources for this book and an
_JSsuffix for JavaScript. - Every script that is going to attach to an object inherits from MonoBehaviour. JavaScript does this automatically, but C# scripts must define it explicitly. However, as you can see from the default code in the script, we do not have to worry about setting this up initially; it is done automatically. Inheriting from MonoBehaviour lets our scripts access various values of the game object, such as the position, and lets the system automatically call certain functions during specific events in the game, such as the Update cycle and the GUI rendering.
- For now we will delete the
StartandUpdatefunctions that Unity insists on including in every new script. Replace them with a bit of code that simply renders the words Hello World in the top-left corner of the screen. You can now close the script and return to Unity.public void OnGUI() { GUILayout.Label("Hello World"); } - Drag the
HelloWorldscript from the Project window and drop it on the Main Camera object in the Hierarchy window. Congratulations, you have just added your first bit of functionality to an object in Unity. - If you select the Main Camera in Hierarchy, then Inspector will display all of the components attached to it. At the bottom of the list is your brand new
HelloWorldscript. - Before we can test it, we need to save the scene. To do this, go to File at the top, and select Save Scene. Give it a name of
HelloWorldand hit Save. - You are now free to hit the Play button in the upper-middle section of the editor and witness the magic of Hello World.
- We now get to build the application. At the top, select File followed by Build Settings....
- By default the target platform is PC. Under Platform, select Android and hit Switch Platform in the bottom-left corner of the Build Settings window.
- Underneath the Scenes In Build box, there is a button labeled Add Current. Click on it to add our currently opened scene to the build. Only scenes that are in this list and checked will be added to the final build of your game. The scene with the number zero next to it will be the first scene loaded when the game starts.
- There is one last thing to change before we can hit the Build button. Select Player Settings... at the bottom of the Build Settings window.
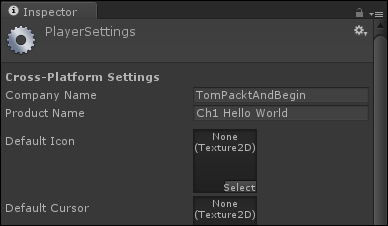
- The Inspector window will open Player Settings for the application. From here we can change the splash screen, icon, screen orientation, and a handful of other technical options.

- At the moment, there are only a few options that we care about. At the top, Company Name is the name that will appear under the information about the application. Product Name is the name that will appear underneath the icon on your Android device. You can largely set these to anything you want, but they do need to be set immediately.

- The important setting is Bundle Identifier underneath Other Settings. This is the unique identifier that singles out your application from all other applications on the device. The format is
com.CompanyName.ProductName, and it is good practice to use the same company name across all of your products. For this book, we will be usingcom.TomPacktAndBegin.Ch1.HelloWorldfor Bundle Identifier, opting to use an extra dot for organization. - Go up to File and click on Save again.
- Now you can hit the Build button in the Build Settings window.
- Pick a save location and a file name;
Ch1_HelloWorld.apkworks well. Be sure to remember where it is, and hit Save. - If, during the build process, Unity complains about where the Android SDK is, select the
android-sdkfolder inside the location where it was installed. The default would beC:\Program Files\Android\android-sdkfor 32-bit Windows andC:\Program Files (x86)\Android\android-sdkfor 64-bit Windows. - Once the loading bar finishes, which should not be very long, your
apkhas been made and we are ready to continue. - We are finished with Unity for this chapter. You can close it down and start a command prompt.
- Just as we did when we were connecting our devices, we need to navigate to the
platform toolsfolder in order to connect to our device. If you installed it to the default location, use:- For 32-bit Windows:
cd c:\program files\android\android-sdk\platform-tools - For 64-bit Windows:
cd c:\program files (x86)\android\android-sdk\platform-tools
- For 32-bit Windows:
- Double-check to make sure that the device is connected and recognized using:
adb devices - Now we install the application. This command tells the system to install an application on the connected device. The
-rindicates that it should override if an application is found with the same Bundle Identifier as the application we are trying to install. That way you can just update your game as you develop, rather than uninstalling before installing the new version each time you need to make an update. The path to the.apkfile that you wish to install is shown in quotes as follows:adb install -r "c:\users\tom\desktop\packt\book\ch1_helloworld.apk" - Replace it with the path to your apk file; capital letters do not matter, but be sure to have all the correct spacing and punctuations.
- If all goes well, the console will display an upload speed when it has finished pushing your application to the device and a success message when it is finished installing. The most common causes for errors at this stage are not being in the
platform-toolsfolder when issuing commands and not having the correct path to your.apkfile surrounded by quotes. - Once you have received your success message, find the application on your phone and start it up.
- Now, gaze in wonder at your ability to create Android applications with the power of Unity.
What just happened?
We created our very first Unity and Android application. Admittedly, it was just a simple Hello World application, but that is how it always starts. Also, it served very well for double-checking the device connection and for learning about the build process without all of the clutter from a game.
Have a go hero – working ahead
Try changing the icon for the application. It is a fairly simple procedure that you will undoubtedly want to perform as your game develops. How to do this was mentioned earlier in this section. But, as a reminder, take a look at Player Settings. Also, you will need to import an image. Take a look under Assets, in the menu bar, to know how to do this.