A good rule for maintainability is that code should be documented. JSDoc (or JSDoc3; the name reflects the current version, 3.6.0) is an API documentation generator, which can produce an HTML website with full documentation for your code. You only have to add comments (in a specific format) to your source code, and JSDoc will scan the code to pick them up and generate the documentation. Let's first see how those comments should be written, and then turn to a tool to make the work easier with VSC.
Documenting your code with JSDoc
How to do it...
The main idea for JSDoc is to document your APIs, including functions, classes, methods, and whatnot. JSDoc comments are expected to precede the code that is being documented. Comments start with /** and end with */; the double star distinguishes them from normal comments.
The following code block shows the simplest possible example, how you might document a function by providing a description of its goals and arguments:
/**
* Solves the Hanoi Towers puzzle, for any number of disks.
*
* @param {number} disks - How many disks to move
* @param {string} from - The starting pole's name
* @param {string} to - The destination pole's name
* @param {string} extra - The other pole's name
*/
const hanoi = (disks, from, to, extra) => {
if (disks === 1) {
console.log(`Move disk 1 from post ${from} to post ${to}`);
} else {
hanoi(disks - 1, from, extra, to);
console.log(`Move disk ${disks} from post ${from} to post ${to}`);
hanoi(disks - 1, extra, to, from);
}
};
The @param notation is a block tag, which introduces a code item, in this case, a parameter of the function. A (partial) list of common tags is as follows:
| @author | The developer's name. |
| @class | Defines a class. |
| @constructor | Marks a function a constructor. |
| @copyright, @license | Legal details. |
| @deprecated | Marks a function or method as deprecated. |
| @exports | An exported module member. |
| @function, @callback | Defines a function, and more specifically, one used as a callback. |
| @param | What parameters are expected. The data type may be added within braces. |
| @property or @prop | A property of an object. |
| @return or @returns | What the function or method returns. |
| @throws or @exception | An exception thrown by a method. |
| @version | A library's version. |
There are more tags, such as @private, to identify a member as private, but since JS doesn't really provide that feature, I skipped it. Other tags are more specific, and you may not use them, such as @generator or @mixin. If you want to see the complete list of possible block (and also a couple of inline) tags, checkout http://usejsdoc.org/index.html.
How it works...
Writing this sort of comment can quickly become tedious, but you can use the Document This VSC extension to automatically generate the needed template, which you will then complete. You can find the extension at https://marketplace.visualstudio.com/items?itemName=joelday.docthis,but it's simpler to install it through VSC itself: search for Document This and it will quickly appear.
After including this extension, if you right-click on the code, a new command will appear that will automatically generate (mostly empty) comments for you to complete.
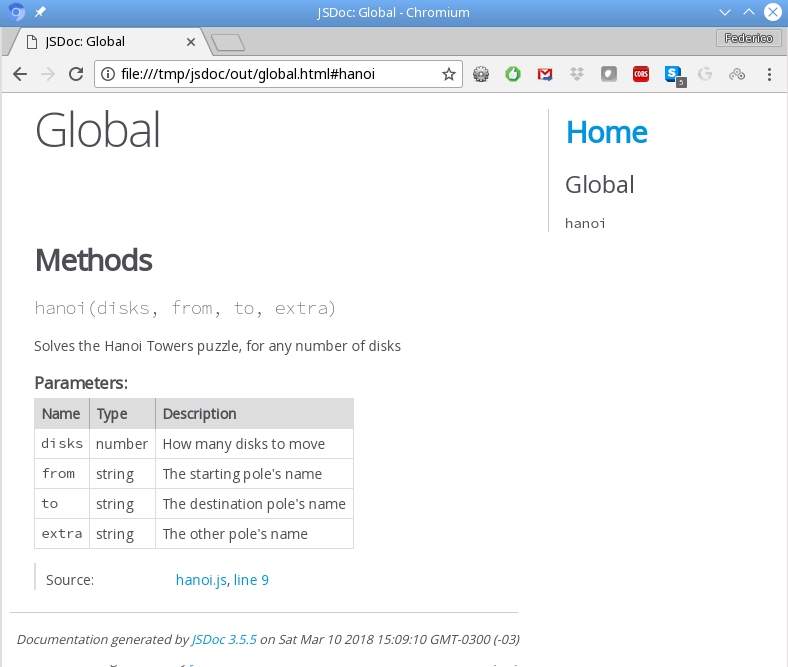
As for generating the automatic documentation, checkout http://usejsdoc.org/about-commandline.html; we won't go into this because it's fairly straightforward. You can configure JSDoc, and also change the template it uses for the generated page; see http://usejsdoc.org/about-configuring-jsdoc.html and http://usejsdoc.org/about-configuring-default-template.html for these topics. See the following screenshot:

Of course, documenting a single function won't be your use case! But for our purposes, it's enough; for normal use, you'd get an index with links to every class, function, and so on, fully documenting your code.
You have set up your working environment, and you are able to write documented, well-indented code in the latest version of JS, but that's still not proof against some error that may be committed, so let's now look into ways of enhancing your code more deeply.












































































