Changing the ordering of blocks in Magento's sidebar
Apart from giving you the power to add and remove blocks from templates, the Magento layout gives you the power to reorder blocks within your pages too. There are a few ways you could rearrange the blocks in your theme's sidebar, for instance, by moving a specific block:
Below another block
To the very top of the list of blocks
To the very bottom of the list of blocks
Repositioning a block below a specific block
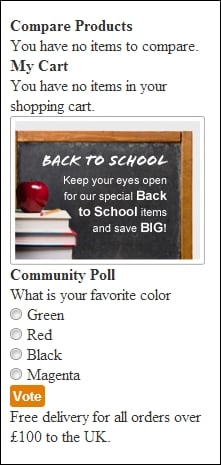
As an example, take the current right sidebar in your theme, which will look similar to what is shown in the following screenshot:

Firstly, you can add some simple styling to the sidebar blocks to help us distinguish them from each other. Open your theme's styles.css file in the /skin/frontend/default/m18/css/ directory and add the following CSS:
.block {
background: #fff;
border-radius: 10px;
box-shadow: #CCC 0 10px 20px;
margin-bottom: 20px;
}
.block-title {
background: #e57d04;
color: #fff;
font-weight: bold;
}
.block-content,
.block...