In order to run the web app, you need to turn your /www folder into a web server. Again, there are many methods to do this and people tend to stick with one or two ways to keep things simple. A few other options are unreliable, such as Sublime Text's live watch package or a static page generator (for example, the Jekyll and Middleman apps). They are slow to detect changes and may freeze your IDE, so won't be mentioned here.
Viewing the app using your web browser
Getting ready
The recommended method is to use the Ionic serve command line. It basically launches an HTTP server so that you can open your app in a desktop browser.
How to do it...
- First, you need to be in the project folder. Let's assume that it is the side menu HelloWorld:
$ cd HelloWorld_Sidemenu
- From there, just issue the simple command line, as shown:
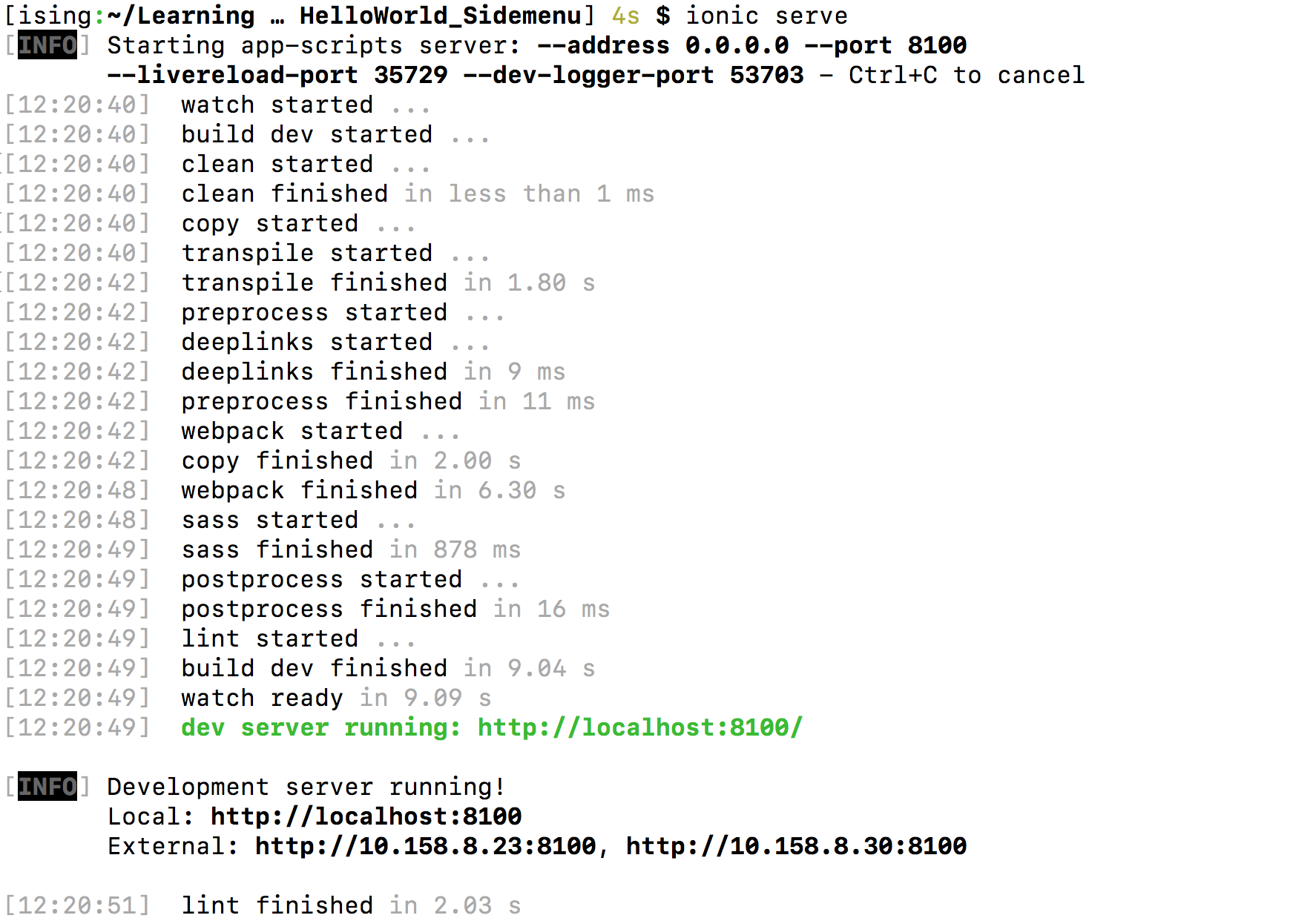
$ ionic serve
That's it! There's no need to go into the /www folder or figure out which port to use. The command line will provide the following options while the web server is running:

The most common option to use here is Ctrl + C to quit when you are done.
There are additional steps to view the app with the correct device resolution:
- Install Google Chrome if it's not already on your computer.
- Open the link (for example, http://localhost:8100/) from Ionic serve in
Google Chrome. - Turn on Developer Tools. For example, in Mac's Google Chrome, navigate to View | Developer | DeveloperTools:

- Click on the small mobile icon in the Chrome Developer Tools area, as illustrated:

- There will be a long list of devices to pick from, as shown:

- After selecting a device, you need to refresh the page to ensure that the UI is updated. Chrome should give you the exact view resolution of the device.

Most developers would prefer to use this method to code, as you can debug the app using Chrome Developer Tools. It works exactly like any other web application. You can create breakpoints or output variables to the console.
How it works...
Note that Ionic serve is actually watching everything under the /src folder and transpiring the TypeScript code into JavaScript under /www on the fly. This makes sense because there is no need for the system to scan through every single file when the probability of it changing is very small.
While the web server is running, you can go back to the IDE and continue coding. For example, let's open page1.html or any other template file and change the first line to this:
<ion-view view-title="Updated Playlists">
Go back to the web browser where Ionic opened the new page; the app interface will change the title bar right away without requiring you to refresh the browser. This is a very nice feature when there is a lot of back and forth between code changes and instantly checking how it works or looks in the app.




























































