Creating a "Contact us" form
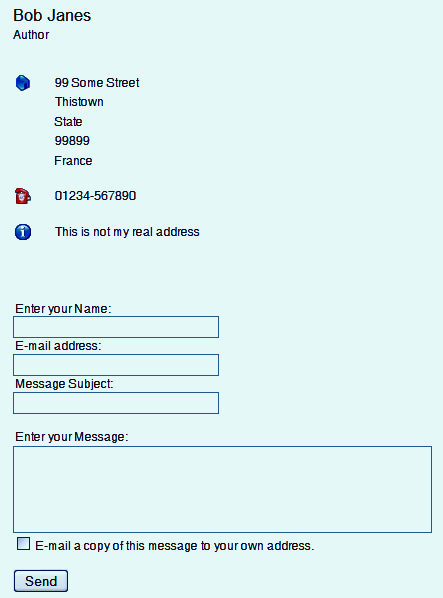
Joomla! has a "Contacts" component, which includes a Contact form that looks like the image below. This functions perfectly well and is quite flexible but sometimes you want a different layout or different functionality. In this recipe we'll create a "Contact us" form, like the Joomla! one, which works inside ChronoForms. That leaves you free to add in any other ChronoForms features that you need.

Getting ready
Nothing special is needed.
How to do it...
1. Open the ChronoForms Form Wizard and create a new form, like the "form" part of the Joomla! contact form shown above: drag in three TextBoxes, a TextArea, a CheckBox, and a Button.
Make all four text elements required and check validate-email for the e-mail address box. Add the labels that you want for your form.
For clarity, also change the names of the inputs to "name", "email", "subject", and "message".
Note
We suggest that you later edit the IDs of the inputs to match; you have to do this in the Form Editor...