Understanding jQuery reference in the default web application template
So far, all examples have used the Empty template for the ASP.NET Web Application project. When using a non-empty built-in web application template, ASP.NET adds a reference to the jQuery library in the Master Page using the ScriptManager control. This recipe walks you through the important details of this mapping.
How to do it...
Here are the steps to create an ASP.NET web application using the default web application template:
- Create a new project by navigating to File | New | Project.... From the dialog box, select ASP.NET Web Application. Name the project
DemoWebApplication(or any other suitable name), and click on OK. - A new dialog box will be launched. Select Web Forms from the available templates. Note that the Web Forms checkbox is checked by selecting the Web Forms template (refer to the following screenshot) and click on OK as shown in the following screenshot:

- Open the
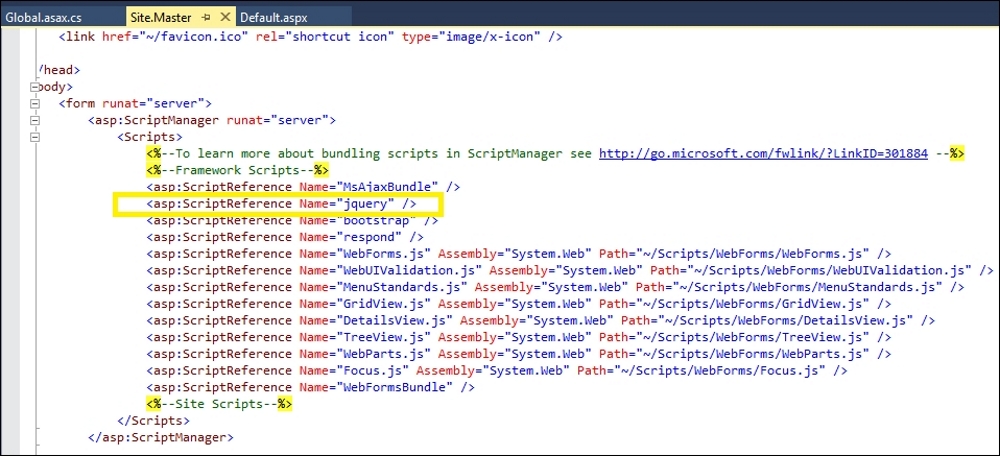
Site.MasterMaster Page in the Source mode, as shown in the following screenshot:
- Notice that the
ScriptManagercontrol that is added to the<form>element has the following reference to jQuery:<asp:ScriptReference Name="jquery" />
How it works…
When you follow the preceding steps, this is how the web application is mapped to the jQuery library:
- The
ScriptManagercontrol switches the jQuery library between the development and release versions, depending on thedebugattribute of the<compilation>element inweb.config:<compilation debug="true"/>
- When the
debugattribute istrue, the uncompressed version is used. Whendebugisfalse, the minified version is used. - The default template is shipped with the
AspNet.ScriptManager.jQuerypackage. This package adds the followingScriptMappingsto jQuery in thePreApplicationStartmethod of the application as follows:For C#, the code is as follows:
string str = "2.4.1"; ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition { Path = "~/Scripts/jquery-" + str + ".min.js", DebugPath = "~/Scripts/jquery-" + str + ".js", CdnPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-" + str + ".min.js", CdnDebugPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-" + str + ".js", CdnSupportsSecureConnection = true, LoadSuccessExpression = "window.jQuery" });Note
The default Web Forms template adds the Microsoft CDN URL, as shown in the preceding code.
- When the
EnableCdnproperty of theScriptManagercontrol is set totrue,CdnPathandCdnDebugPathare used in release and development modes, respectively, to serve scripts from the Microsoft CDN:<asp:ScriptManager runat="server" EnableCdn="true">
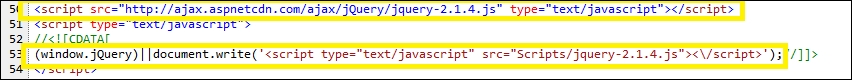
- However, if the CDN is down or if the application is offline, the
ScriptManagercontrol will include a fallback mechanism to serve the local copy of jQuery, as shown in the following screenshot:
- To change the CDN to another, for example Google CDN, we need to change
ScriptResourceMappingin theRegisterBundlesmethod inBundleConfig, as shown in the following code. This module/class is located in theApp_Startfolder:For VB, the code is as follows:
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", New ScriptResourceDefinition() With { .Path = "~/Scripts/jquery-2.1.4.min.js", .DebugPath = "~/Scripts/jquery-2.1.4.js", .CdnPath = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js", .CdnDebugPath = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.js", .CdnSupportsSecureConnection = True, .LoadSuccessExpression = "window.jQuery"})For C#, the code is as follows:
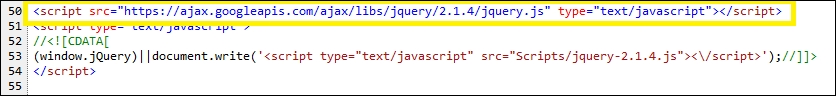
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition { Path = "~/Scripts/jquery-2.1.4.min.js", DebugPath = "~/Scripts/jquery-2.1.4.js", CdnPath = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js", CdnDebugPath = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.js", CdnSupportsSecureConnection = true, LoadSuccessExpression = "window.jQuery" }); - By running the page and viewing the source in the browser window, note that Microsoft CDN is replaced with Google CDN as required:

- Open the
Global.asaxpage to view the registration of bundles in theApplication_Startevent handler as follows:For VB, the code is as follows:
BundleConfig.RegisterBundles(BundleTable.Bundles)
For C#, the code is as follows:
BundleConfig.RegisterBundles(BundleTable.Bundles);
See also
The Adding jQuery to an empty ASP.NET web project using the ScriptManager control recipe

























































