Updating Property Values
Look at the grid. Properties whose values we can modify using the PAPI have a CanWrite property value of true.
So far, we have only been reading property values and using Web Author to update them. Let’s attempt to change the Description property value using the PAPI.
In HTML view, add the code shown below (including the text markers) above the opening <asp:DataGrid> tag:
<p>
<table>
<tr>
<td>Description:</td>
<td>(Add the text box for the Description here)</td>
</tr>
<tr>
<td colspan="2" align="right">
(Add the Update button here)
<INPUT type="button" value="Close" onclick="javascript:window.close();">
</td>
</tr>
</table>
(Add the Label for displaying error messages here)
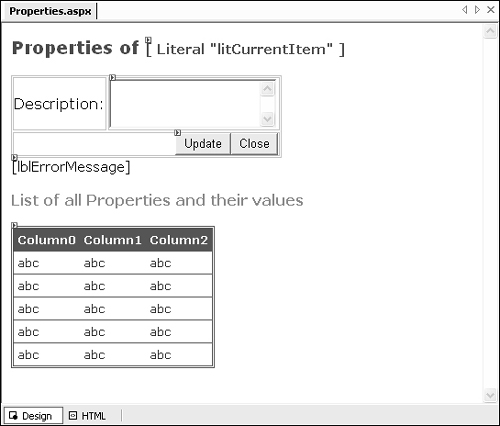
</p>Toggle to Design view. Drag and drop the following controls from the Web Forms section of the Toolbox and delete all text markers. We will be adding a textbox for entering the channel item’s new description, a button for saving it, and a label for showing error messages (if there are any). Arrange them as shown in the diagram below and set their properties accordingly.
|
Control |
Property |
Property Value |
|---|---|---|
|
TextBox |
ID Rows TextMode |
txtDescription 3 MultiLine |
|
Button |
ID Text |
btnUpdate Update |
|
Label |
ID Text |
lblErrorMessage (empty string) |

In the Page_Load() event handler, add code to read the Description of the current hierarchy item and display it on the screen.
private void Page_Load(object sender, System.EventArgs e)
{
// Put user code to initialize the page here
CmsHttpContext cmsContext = CmsHttpContext.Current;
hItem = null;
string cmsObjectGuid = "";
if (Request.QueryString["CMSObjectGuid"] != null)
{
// template gallery items and resource gallery items
cmsObjectGuid = Request.QueryString["CMSObjectGuid"];
hItem = cmsContext.Searches.GetByGuid(cmsObjectGuid);
}
else
{
// channels and postings
hItem = cmsContext.ChannelItem;
}
// list all properties and their values in the grid
if (hItem != null)
{
litCurrentItem.Text = hItem.Path;
if (!Page.IsPostBack)
{
txtDescription.Text = hItem.Description;
}
ListProperties();
}
}Toggle to Design mode and double-click on the btnUpdate button. In the btnUpdate_OnClick() event handler, we will write the code that updates the Description property value of the HierarchyItem based on the text entered into the textbox.
private void btnUpdate_Click(object sender, System.EventArgs e)
{
try
{
// IMPORTANT: You must be in update mode for the code to work
// update the description
hItem.Description = txtDescription.Text;
// commit the change
CmsHttpContext.Current.CommitAll();
// refresh the page to ensure that the change shows up in the
// datagrid
Response.Redirect(HttpContext.Current.Request.Url.ToString());
}
catch(Exception ex)
{
CmsHttpContext.Current.RollbackAll();
// after a rollback the CMS context needs to be disposed.
CmsHttpContext.Current.Dispose();
lblErrorMessage.Text = ex.Message;
}
}Save and build the solution. Let’s test it to see if it works:
1. With the properties page open, click the Refresh button.
2. Enter TropicalGreen—Live the Sunny Side of Life in the Description field.
3. Click Update.
Look at the grid again. The description property of the TropicalGreen channel has been updated!