A walkthrough of the Styles interface
In order to discover Styles, let’s first walk through this together; after all, learning by doing is powerful.
We are going to use the default theme, Twenty Twenty-Four, as our base to explore Styles. First, let’s go to Appearance and click Site Editor. See Figure 14.1.

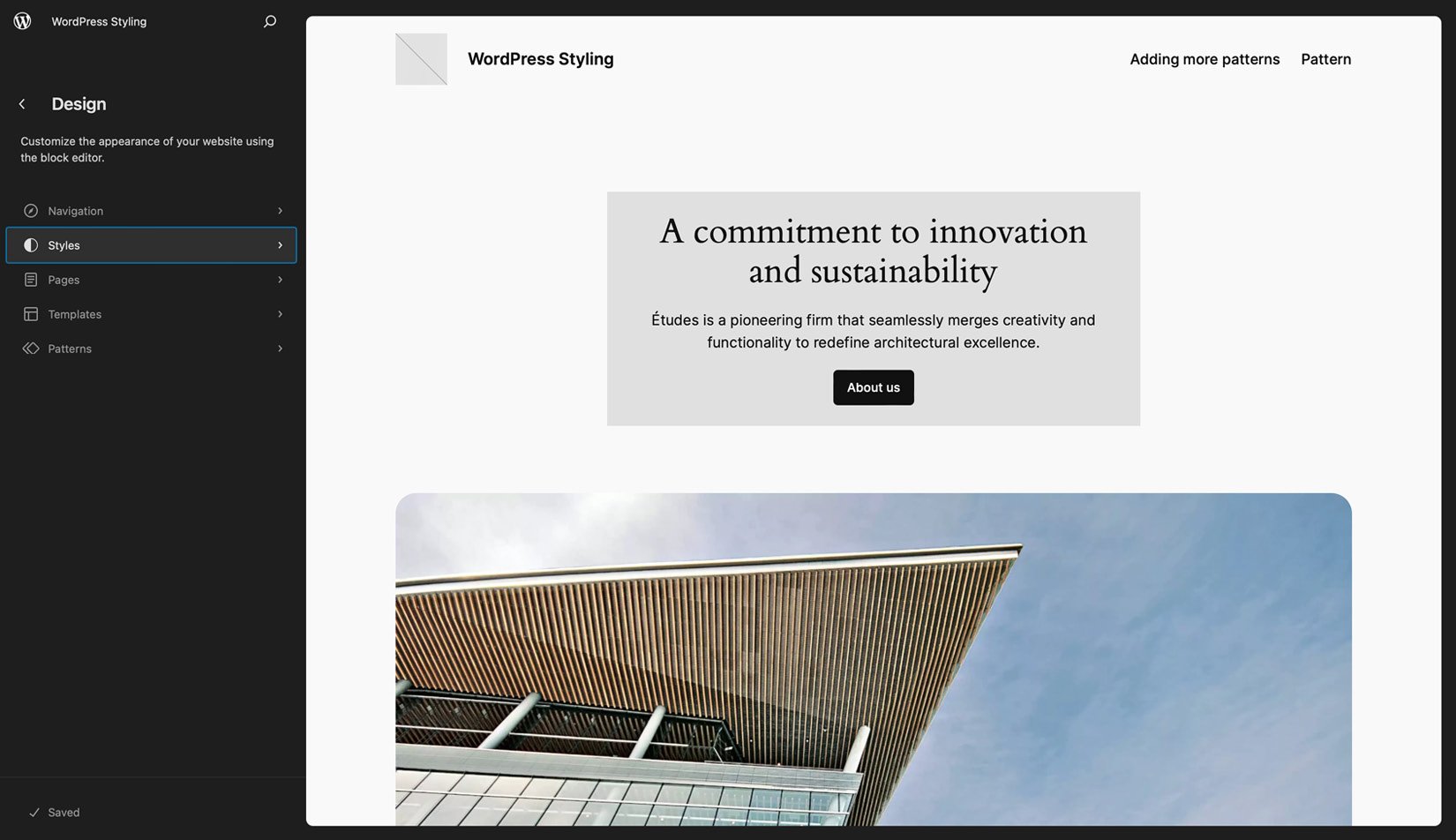
Figure 14.1 – Styles in the editor menu
Here, you can see the Styles menu. What you see in Figure 14.1 might vary depending on your theme and content; however, the left interface will remain consistent. Let’s click the menu option for Styles.
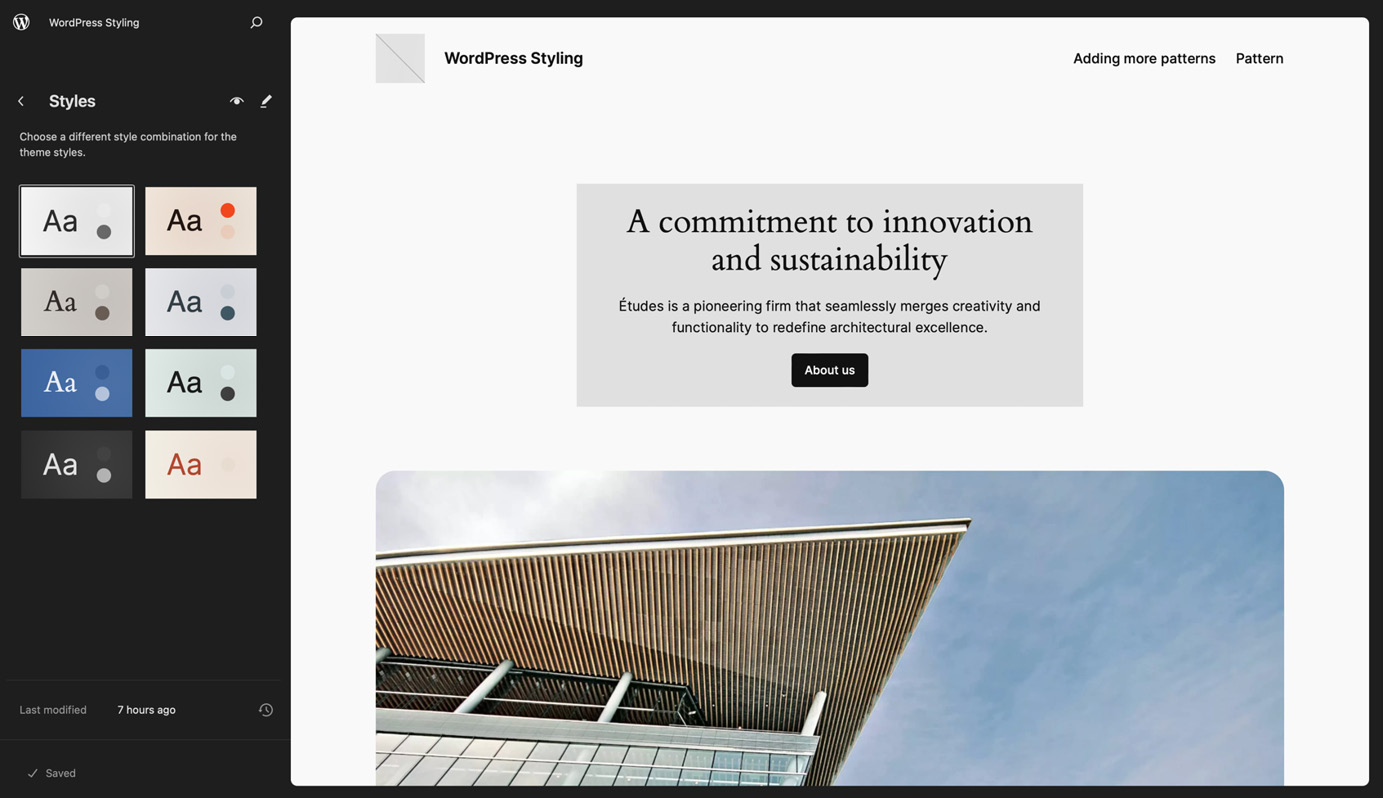
Once you select it, you are presented with, as shown in Figure 14.2, an opportunity to pick a Style.

Figure 14.2 – Style variations in the editor
The default Twenty Twenty-Four theme has multiple Styles, as you can see in Figure 14.2, and we will explore what that means later. For now, click the pencil icon, next to the Styles heading, and we...























































