Using texture coordinates
So now that we have our texture ready to go, we need to apply it to our mesh somehow. The most basic question that arises then is what part of the texture to show on which part of the mesh. We do this through another vertex attribute named texture coordinates.
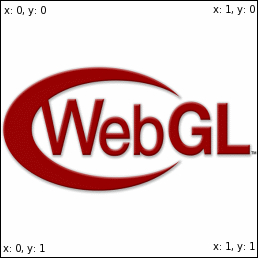
Texture coordinates are two-element float vectors that describe a location on the texture that coincides with that vertex. You might think that it would be most natural to have this vector be an actual pixel location on the image, but instead, WebGL forces all the texture coordinates into a 0 to 1 range, where [0, 0] represents the top left-hand side corner of the texture and [1, 1] represents the bottom right-hand side corner, as is shown in the following image:

This means that to map a vertex to the center of any texture, you would give it a texture coordinate of [0.5, 0.5]. This coordinate system holds true even for rectangular textures.
At first this may seem strange. After all, it's easier to determine...


























































