Debugging Blazor WebAssembly in the web browser
The first debugging experience for Blazor WebAssembly was the ability to debug right in the web browser:
- In Visual Studio, start the project by pressing Ctrl + F5 (run without debugging).
- In the web browser, press Shift + Alt + D.
We will get an error message with instructions on how to start the web browser in debug mode.
I am running Edge, so the way to start Edge would be something like this:
msedge --remote-debugging-port=9222 --user-data-dir="C:\Users\Jimmy\AppData\Local\Temp\blazor-edge-debug" --no-first-run https://localhost:5001/
Copy the command.
- Press Win + R and paste the command.
- A new instance of Chrome or Edge will open. In this new instance, press Shift + Alt + D.
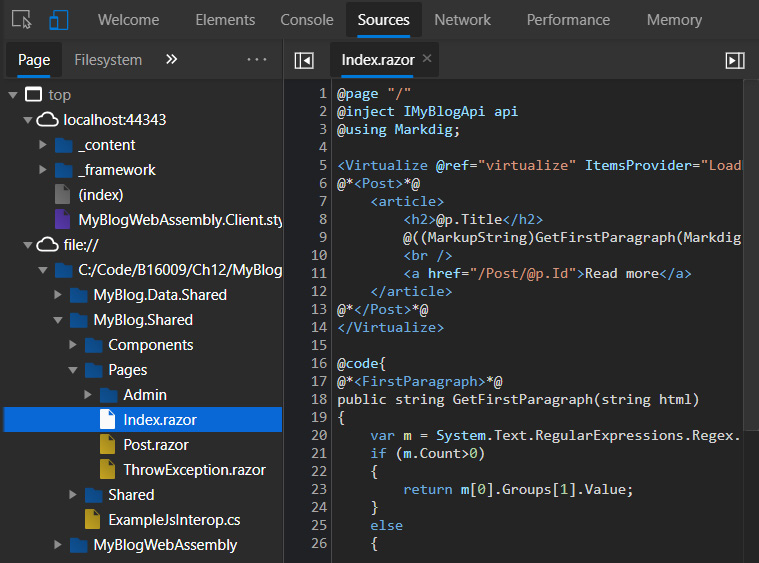
- We should now see a source tab containing C# code from our project. From here, we can put breakpoints that will be hit, and we can hover over variables.
The debug UI can be seen in Figure 12.4:

Figure...