Debugging in JavaScript
We must debug a project when there is strange behavior, an issue, or a blocker in our application. VS supports debugging for many programming languages, including JavaScript. This is a great feature, given that we can debug the frontend side (for example, with JavaScript) and the backend side (for example, with C#) using the same IDE.
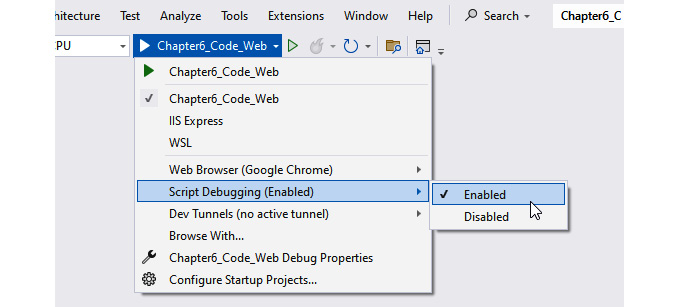
To debug JavaScript and TypeScript code using VS, we need to check the Script Debugging (Enabled) option. This option is on the execution menu of the project:

Figure 6.12 – The Script Debugging (Enabled) option in the project execution menu
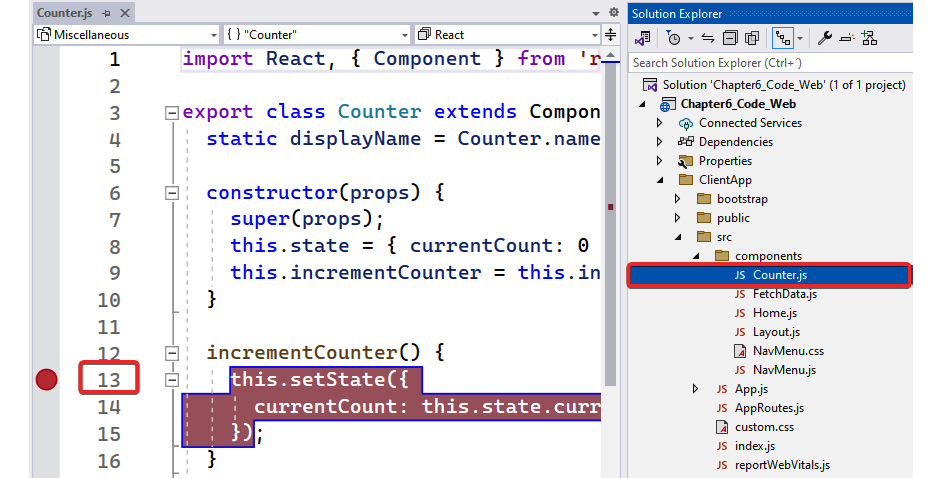
Then, we can run the project in debug mode, but before that, we need to add a break to inspect the code. Navigate to ClientApp | src | components | Counter.js and create a new breakpoint at line 13 (see Figure 6.13):

Figure 6.13 – A breakpoint in the incrementCounter method inside Counter.js
Now, execute the project...
























































