Code-Behind Model: The Second UI Layer
In the above classic ASP style example, we noticed that the code and HTML were separated but still present on the same ASPX page. ASP.NET introduced further separation using the principle of code-behind classes, by pulling all of the code out from the ASPX into a separate class and compiling it to a separate DLL. (Note that a DLL is not really required either, if the developer wishes to deploy the code-behind into the web directory. ASP.NET will compile the code "Just-In-Time" into a temporary DLL, so "pre-compiling into a DLL" is not required either.) This allowed the programmers to debug their applications more efficiently and also introduced further loose coupling in the UI layer, introducing another layer into the above 1-tier architecture.
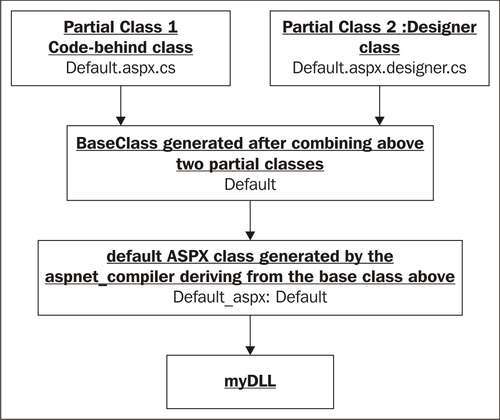
Here is a diagrammatic representation of the above style:

The partial class compilation model was introduced with ASP.NET 2.0. Partial classes help us break up a main class into sibling classes, which can be merged...