A development plan for a portfolio management application
Typically a WordPress book consists of several chapters, each of them containing different practical examples to suit each section. In this book, our main goal is to learn how we can build full stack web applications using built-in WordPress features, therefore, I thought of building a complete application, explaining each and every aspect of web development.
Throughout this book, we are going to develop an online portfolio management system for web development related professionals. This application can be considered as a mini version of a basic social network. We will be starting the development of this application from Chapter 2, Implementing Membership Roles, Permissions, and Features.
Planning is a crucial task in web development in which we will save a lot of time and avoid potential risks in the long run. First, we need to get a basic idea of the goal of this application, and its features, functionalities, and the structure of components to see how it fits into WordPress.
Application goals and a target audience
Developers and designers who work online as freelancers know the importance of a personal profile to show your skills for an improved reputation. But most people, including experts who work full time jobs, don't maintain such profiles and hence remain unnoticed among co-developers. The application developed throughout this book is intended to provide the opportunity for web professionals to create their public profiles and connect with the experts in the field.
This application is aimed at those who are involved in web development and design. I believe that both the output of this application and the contents of the book will be ideal for PHP developers who want to jump into WordPress application development.
Planning the application
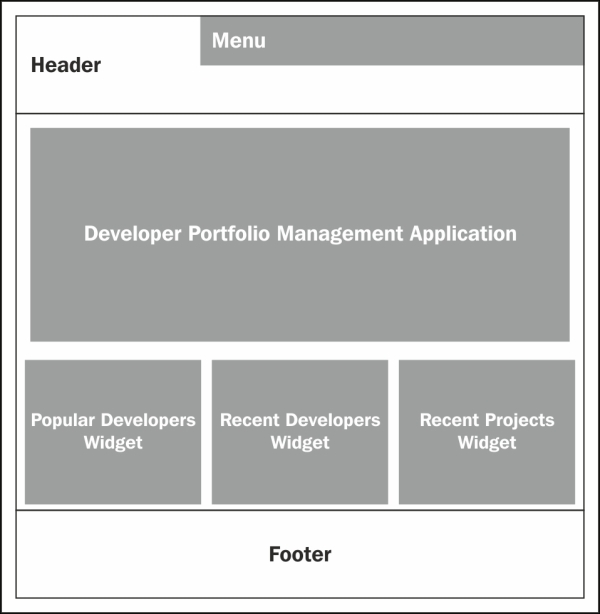
Basically, our application consists of both frontend and backend, which is common to most web applications. In the frontend, both registered and unregistered users will have different functionalities based on their user roles. The following screenshot shows the structure of our application's home page:

The backend will be developed by customizing the built-in admin module of WordPress. The existing and new functionalities of the admin area will be customized based on the user role permissions.
User roles of the application
The application consists of four user roles, including the built-in admin role. The following are the user roles and their respective functionalities:
- Admin: This manages the application's configurations, settings, and the capabilities of the users.
- Developer: This is the user role common to all web professionals who want to make profiles. All the developers will be able to create complete profile details to enhance their reputation.
- Members: These are normal users who want to use plugins, themes, books, articles, and applications created by developers and designers. They will be able to access and download the work made public by developers. Basically, the members will have more permission to directly interact with developers, compared to subscribers. We could also implement a premium content section in the future for paid members.
- Subscribers: This is also a normal user who wants to follow the activities of their preferred developers. These users will be notified whenever their preferred developers create a new activity within the application.
Note
Registration is required for all the four user roles in the Portfolio Management Application.
Planning application features and functions
Our main intention of building this application is to learn how WordPress can be adapted to advanced web application development. Therefore, we will be considering various small requirements, rather than covering all aspects of a similar system. Each of the functionalities will be focused on explaining various modules in web applications and the approach of WordPress in building similar functionality. Let's consider the following list of functions, which we will be developing throughout this book:
- Developer profile management: Users who register as developers will be given the opportunity to construct their profiles by completing content divided into various sections such as services, portfolios, articles, and books.
- Frontend login and registration: Typically, web applications contain the login and registration in the frontend, whereas WordPress provides it in the admin area. Therefore, custom implementation of login and registration will be implemented in the application frontend.
- Settings panel: A comprehensive settings panel will be developed for administrators to configure general application settings from the backend.
- XML API: A large number of popular web applications come up with a fully functional API to allow access to third-party applications. In this application, we will be developing a simple API to access the developer details and activities from external sources.
- Notification service: A simple notification service will be developed to manage subscriptions as well as manage updates about the application activities.
- Responsive design: With the increase of Internet browsing using mobile devices, more and more applications are converting their apps to suit various devices. So we will be targeting different devices for fully responsive design from the beginning of the development process
- Third-party libraries: Throughout this book, we will be creating functionalities such as
open auth login, RSS feed generation, and template management to understand the use of third-party libraries in WordPress.
While these are our main functionalities, we will also develop small features and components on top of them to explain the major aspects of web development.
If you are still not convinced, you can have a look at various types of WordPress-powered web applications at http://www.innovativephp.com/demo/packt/wordpress_applications.