Responsive web design
The first time we heard the term responsive web design, it was from Ethan Marcotte in 2011. In his book on responsive design, he described a new way of designing for the desktop but also for the mobile interface, basically proposing to use the same content, but a different layout for the design on each screen. The introduction of the 960 grid system also helped this responsive issue (https://960.gs). The most popular versions being used were either 12 or 16 columns. It became a standard for designers to design their websites using 12 columns for desktop and downgrading progressively for mobile viewing. With the introduction of media queries with CSS3, it became easier for designers to design websites for mobile screens.
We will be exploring this subject in further detail in the next chapter.
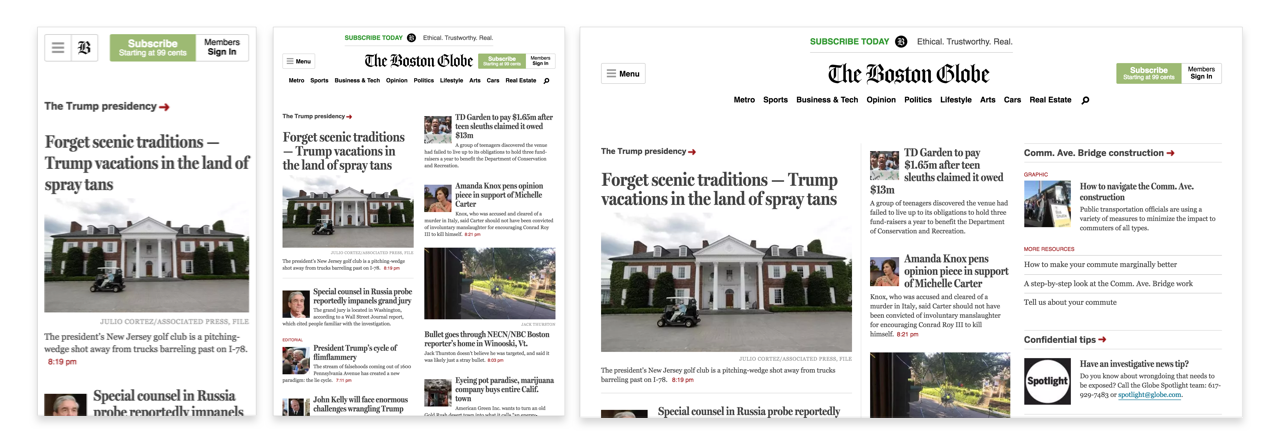
Media queries is a CSS3 module allowing content rendering to adapt to conditions such as screen resolution (for example, a smartphone screen compared to a computer screen). From left to right, we have the iPhone, iPad, and desktop version. This is a perfect example of a grid system and media queries (https://www.wired.com/2011/09/the-boston-globe-embraces-responsive-design/):