The Xamarin Studio IDE
After creating POIApp, the project will be opened within the environment.
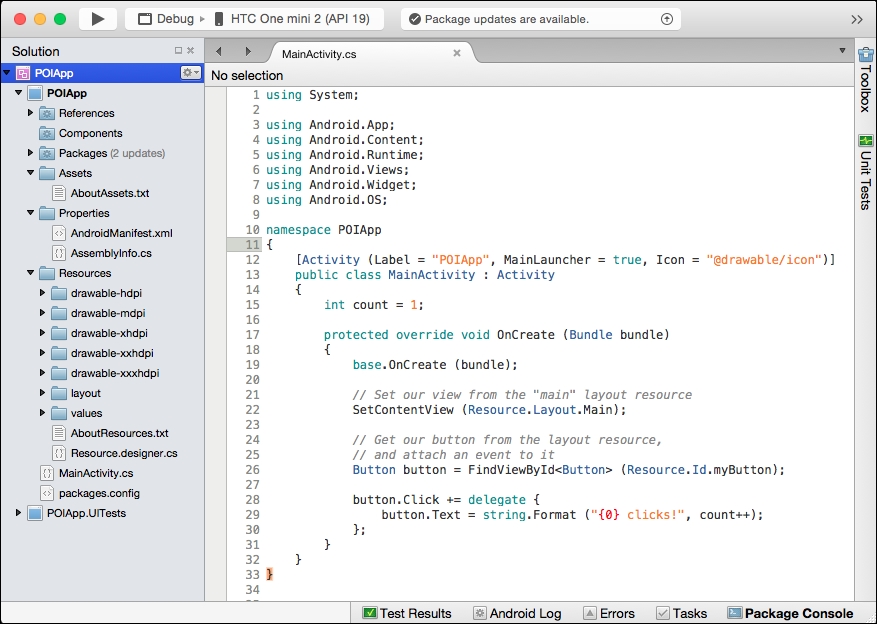
The following screenshot depicts Xamarin Studio after the project has been created:

Like any other modern IDE, Xamarin Studio is organized with a set of menus at the top of the screen, a context-sensitive toolbar below it, and a series of dockable pads for viewing and manipulating various types of content. By default, Xamarin Studio is configured with the following options:
The Solution pad is docked on the left-hand side and allows you to explore the structure and content contained in the project
Editor windows are in the middle and present the content of files for viewing and manipulation
Task-specific pads are collapsed on the right-hand side and bottom and can be expanded by hovering over the icon and caption
Additional pads can be accessed by navigating to View | Pads.






















































