Drag-and-drop from the desktop
Drag-and-drop is a very useful and practical feature. Users can simply grab an object with the mouse and drag it to a different location. It's very common that users can drag-and-drop objects inside the application. But we will create something much more interesting. We will create an application that allows us to grab an object on the desktop (a file, image, or document) and drop it to the Vaadin application. And there's more. This object will be uploaded to the server. We'll call it DragAndDropUploader.
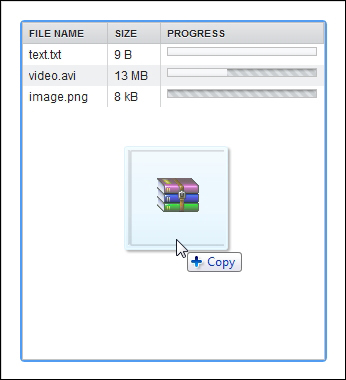
We will learn how to create a drag-and-drop component for every component in Vaadin and how to upload files to the server. The list of the uploaded files will be shown in the table, as we can see in the following screenshot:

How to do it...
Carry out the following steps to create a drag-and-drop uploader:
We create a Vaadin project with the main UI class named
Demo, for example, as follows:public class Demo extends UI {…}We create new class
DragAndDropUploader...























































