Creating a custom layout
When we work on a complex web application, we need to cooperate with more people in the team. UX or graphic designers design layouts and for them it is more natural to design layouts using HTML and CSS. In such cases, we can use Custom layout that is described in the HTML template.

How to do it...
Carry out the following steps to create a custom layout:
Create a project with the main UI class,
Demo.public class Demo extends UI {…}First, we'll create an HTML template. Vaadin separates the appearance of the user interface from its logic using themes. Themes can include Sass or CSS style sheets, custom HTML layouts, and any necessary graphics. We'll call our template
mylayout.htmland place it under the folderlayouts. In theWebContentfolder we create this path of folders:WebContent/VAADIN/themes/mytheme/layouts
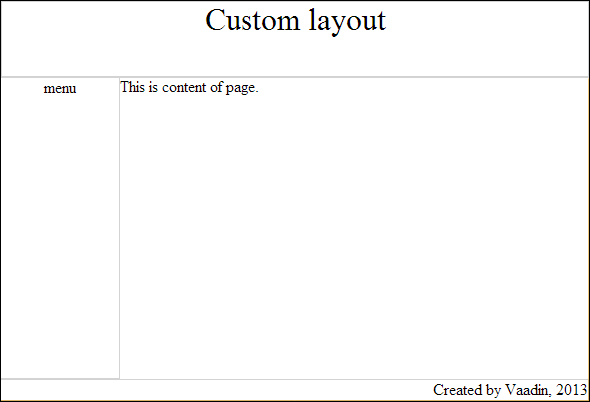
Next, we define our layout. By setting the location attribute in the
<div>element, we mark our specific areas. These elements will be replaced by Vaadin...
































































