Displaying the value of an interactive UI Slider
A UI Slider is a graphical tool that allows a user to set the numerical value of an object.

Figure 2.15: Example of a UI Slider offering a range of 0 to 20
This recipe illustrates how to create an interactive UI Slider and execute a C# method each time the user changes the UI Slider value.
How to do it...
To create a UI Slider and display its value on the screen, follow these steps:
- Create a new Unity 2D project and install TextMeshPro by choosing: Window | TextMeshPro | Import TMP Essential Resources.
- Add a UI Text-TextMeshPro GameObject to the scene with a Font size of
30and placeholder text, such asSlider value here(this text will be replaced with the slider value when the scene starts). Set Overflow to Overflow. Since we may change the font and message at a later date, it’s useful to allow overflow to prevent some of the message being truncated. - In the Hierarchy window, add a
UI SliderGameObject to the scene by going to GameObject | UI | Slider. - In the Inspector window, modify the settings for the position of the
UI SliderGameObject’s Rect Transform to the top-middle part of the screen. - In the Inspector window, modify the settings of Position for the UI Text’s Rect Transform so that they’re just below the slider (top, middle, then Pos Y = -30).
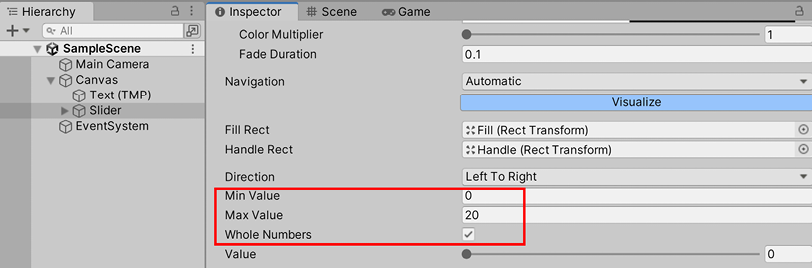
- In the Inspector window, set the UI Slider’s Min Value to
0and Max Value to20. Then, check the Whole Numbers checkbox:

Figure 2.16: Setting the UI Slider’s Min Value and Max Value
- Create a C# script class called
SliderValueToTextcontaining the following code and add an instance as a scripted component to theText(TMP)GameObject:using UnityEngine; using UnityEngine.UI; using TMPro; public class SliderValueToText : MonoBehaviour { public Slider sliderUI; private TextMeshProUGUI textSliderValue; void Awake() { textSliderValue = GetComponent<TextMeshProUGUI>(); } void Start() { ShowSliderValue(); } public void ShowSliderValue () { string sliderMessage = "Slider value = " + sliderUI.value; textSliderValue.text = sliderMessage; } } - Ensure that the
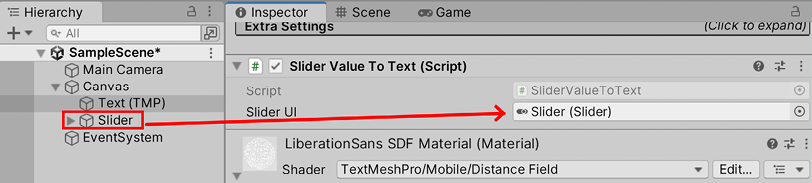
Text(TMP)GameObject is selected in the Hierarchy window. Then, in the Inspector window, drag the Slider GameObject into the public Slider UI variable slot for theSliderValueToText(Script)scripted component:

Figure 2.17: Dragging Slider into the Slider UI variable
- Ensure that the
SliderGameObject is selected in the Hierarchy window. Then, in the Inspector window, add an OnValue Changed (Single) event handler by clicking on the plus (+) sign at the bottom of the Slider component. - Drag the
Text(TMP)GameObject from the Hierarchy window over to the Object slot (immediately below the menu that says Runtime Only), as shown in the following screenshot:
Figure 2.18: Dragging the Text GameObject into None (Object)
You have now told Unity which object a message should be sent to each time the slider is changed.
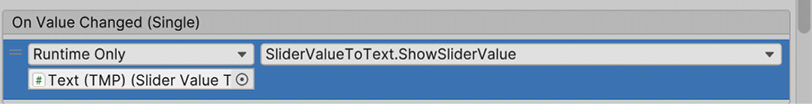
- From the drop-down menu, select SliderValueToText and the ShowSliderValue method, as shown in the following screenshot. This means that each time the slider is updated, the
ShowSliderValue()method, in the scripted object in the Text(TMP) GameObject, will be executed:

Figure 2.19: Drop-down menu for On Value Changed
- When you run the scene, you will see a UI Slider. Below it, you will see a text message in the form
Slidervalue = <n>. - Each time the UI Slider is moved, the text value that’s shown will be (almost) instantly updated. The values should range from
0(the leftmost of the slider) to20(the rightmost of the slider).
How it works...
In this recipe, you created a UI Slider GameObject and set it to contain whole numbers in the range of 0 to 20.
You also added an instance of the SliderValueToText C# script class to the UI Text(TMP) GameObject.
The Awake() method caches references to the Text component in the textSliderValue variable.
The Start() method invokes the ShowSliderValue() method so that the display is correct when the scene begins (that is, the initial slider value is displayed).
The ShowSliderValue() method gets the value of the slider and then updates the text that’s displayed to be a message in the form of Slider value = <n>.
Finally, you added the ShowSliderValue() method of the SliderValueToText scripted component to the Slider GameObject’s list of On Value Changed event listeners. So, each time the slider value changes, it sends a message to call the ShowSliderValue() method so that the new value is updated on the screen.


























































