An Introduction to Variables
In almost any language, JavaScript included, the first step to programming is to understand the common variable. A variable can be thought of as an identifier for a certain piece of data. To declare a variable in JavaScript, we use the reserved word var:
var name;
In the preceding example, we declare a variable with the name identifier. Our variable does not have any data associated with it yet. For that, we must use an assignment operator:
name = "Joseph";
Since the variable name has already been declared, we no longer need to use var to declare it in this second step. We simply address the variable by its name and then follow that with an assignment operator of = and then a value, in this case, "Joseph". Of course, you will likely want to use your own name here.
We terminate each line of code with a ; for convention and readability. Note that we can also perform the variable declaration and assignment in a single line of code:
var name = "Joseph";
You now know the foundations of how to declare and assign data values to a variable.
Exercise 1.03: Programming First Steps
Let's go ahead and step through a few bits of JavaScript code within the developer tools console before moving on. If you have your browser developer tools still open from the preceding section. If not, refer to the Accessing Web Browser Developer Tools section of this chapter to access the console.
With the console now available within the web browser, we'll step through a few basic JavaScript declarations:
- Within the console, type in the following code and hit Enter:
var myCity= "London";
This declares a variable with the identifying name of
myCity. This will allow you to invoke this variable later on. - Since this variable is now defined in memory, we can address it whenever we like. Type the following within the console and hit Enter:
alert("Welcome to " + myCity + "!");An alert will pop up over the browser viewport stating,
"Welcome to London!". To achieve the full greeting, we will also add additional string information to the variable using concatenation with the+operator. This allows us to mix variable values and plain text data together in our output.
Now you know how to write values to a named variable and how to read those values out by using the variable name.
Activity 1.01: Creating an Alert Box Popup in the Web Browser
In this activity, you will call JavaScript and witness its tight relationship to the web browser. You will learn how to execute an alert within the web browser environment using the browser developer tools.
Note
We'll be using Google Chrome for the following instructions and output images. Other browsers will differ slightly.
Steps:
- Press F12 to open the developer tools. Alternatively, a right-click may expose a menu from which you can select
Inspect. - Activate the
Consoletab. The developer tools may default to this view. If not, there is likely aConsoletab you can click on to activate it. - Within the console, write the JavaScript command.
- Hit Return/Enter to execute the code.
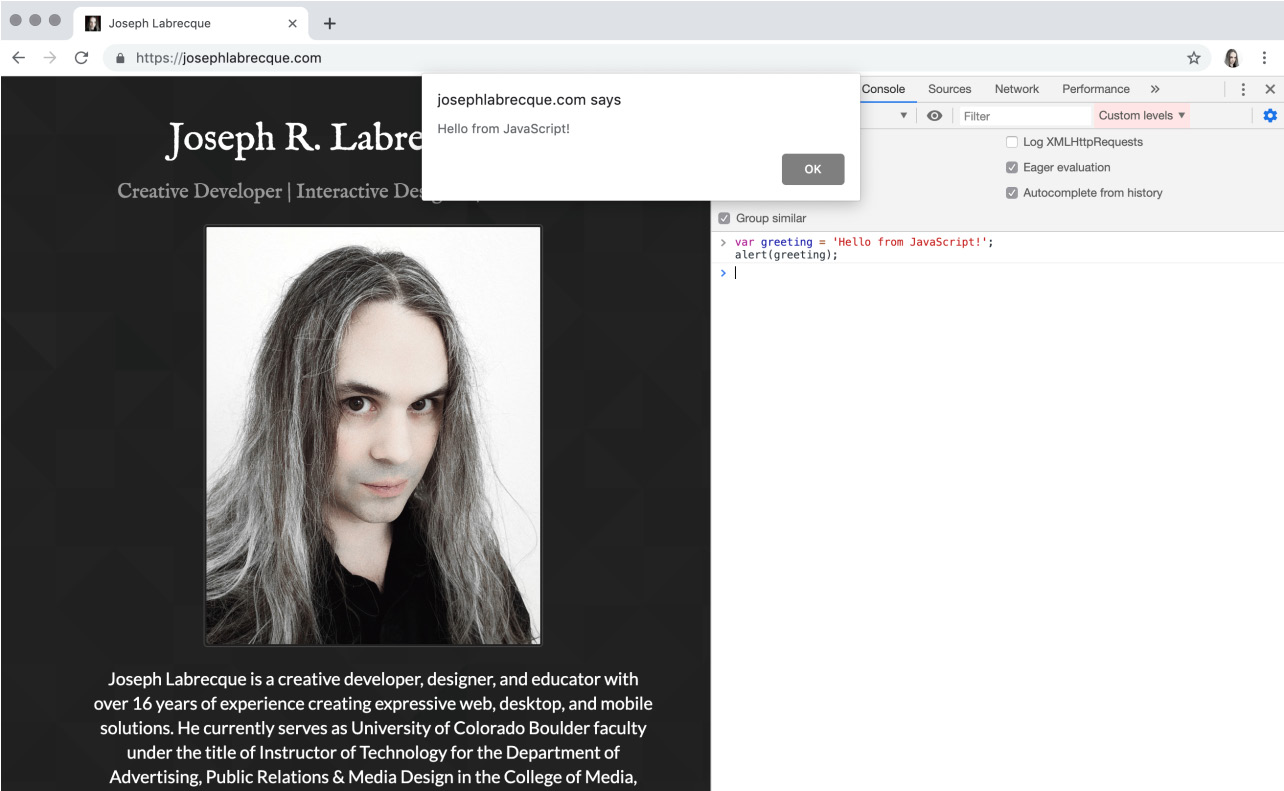
Expected output:
The output should be similar to this:

Figure 1.12: An alert appears with our message
Note
The solution for this activity can be found via this link.
In this section, we had a look at how to access the web browser developer tools across a variety of popular browsers and had a look at some of the different views that can be accessed within.
In the next section, we'll get an overview of exactly what JavaScript is used for and take a general look at the capabilities of the language.





























































