Bringing everything together in a dashboard
Often you'll need more than a single visualization to communicate the full story of the data. In these cases, Tableau makes it very easy for you to use multiple visualizations together on a dashboard. In Tableau, a dashboard is a collection of views, filters, parameters, images, and other objects that work together to communicate a data story. Dashboards are often interactive and allow end users to explore different facets of the data.
Dashboards serve as a wide variety of purposes and can be tailored for a wide variety of audiences. Consider the following possible dashboards:
- A summary level view of profit and sales to allow executives to have a quick glimpse of the current status of the company
- An interactive dashboard allowing sales managers to drill into sales territories to identify threats or opportunities
- A dashboard allowing doctors to track patient read missions, diagnosis, and procedures in order to make better decisions about patient care
- A dashboard allowing executives of a real-estate company to identify trends and make decisions for various apartment complexes
- An interactive dashboard for loan officers to make lending decisions based on portfolios broken down by credit ratings and geographic location
Considerations for different audiences and advanced techniques will be covered in detail in Chapter 7, Telling a Data Story with Dashboards. For now, follow these steps for an example that introduces the foundational concepts:
- Navigate to the
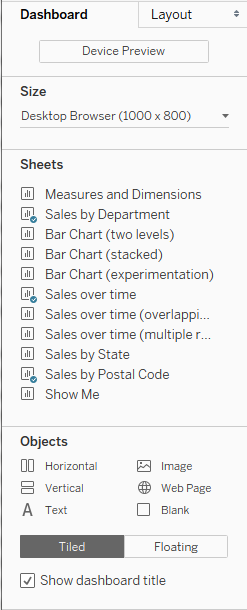
Superstore Salessheet, which is a blank dashboard. The sidebar on the left now shows options for building a dashboard, instead of the data pane that was visible in a worksheet:

The dashboard window consists of several key components. Techniques for using these objects will be detailed in Chapter 7, Telling a Data Story with Dashboards. For now, focus on gaining some familiarity with the options that are available.
The left sidebar contains two tabs:
- A
Dashboardtab for sizing options and adding sheets and objects to the dashboard - A
Layouttab for adjusting the layout of various objects on the dashboard
The Dashboard pane contains options for previewing based on the target device, sizing options, and a list of all visible sheets (views) in the dashboard. You can add these sheets to a dashboard by dragging and dropping. As you drag the view, a light grey shading will indicate the location of the sheet in the dashboard once it is dropped. You can also double-click any sheet and it will be added automatically.
The next section lists multiple additional objects that can be added to the dashboard. Horizontal and Vertical layout containers will give you finer control over the layout; Text allows you to add text labels and titles. Images and even embedded web content can be added. Finally, a Blank object allows you to preserve blank space in a dashboard or can serve as a placeholder.
Using the toggle, you can select whether new objects will be added as Tiled or Floating. Tiled objects will snap into a tiled layout next to other tiled objects or within layout containers. Floating objects will float on top of the dashboard in successive layers.
Building your dashboard
Continue following these steps to build the dashboard:
- Successively, Double-click each sheet listed in the
Dashboardsection on the left in turn:Sales by Department,Sales over time, andSales by Postal Code. Notice that double-clicking the object adds it to the layout of the dashboard.
Note
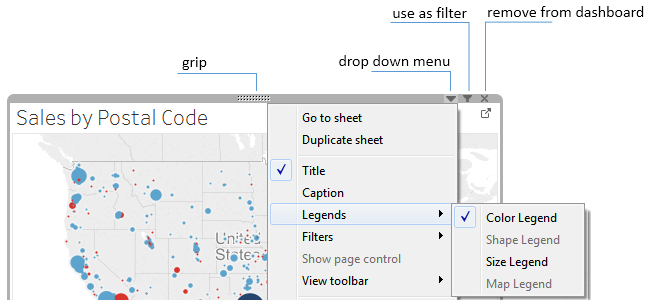
When a worksheet is first added to a dashboard, any legends, filters, or parameters that were visible in the worksheet view will be added to the dashboard. If you wish to add them at later point, select the sheet in the dashboard and click the little drop-down caret in the upper-right corner. Nearly every object has a drop down caret, providing many options for fine-tuning appearance and controlling behavior. Take note of the various UI elements that become visible for selected objects on the dashboard, as shown:

- Add a title to the dashboard by checking
Show Titlein the lower-left corner of the sidebar. Make sure nothing is selected in the dashboard (such as a view or legend), otherwise theShow Titlecheckbox will likely apply to the selection. If necessary, click in a gray area off of the dashboard or a blank area in the left sidebar to clear any objects selections. You may edit the title by double-clicking it. - Select the
Sales by Departmentsheet in the dashboard and click on the drop-down caret in the upper-right corner. Navigate toFit|Entire View. The fit options describe how the visualization should fill any available space.
Note
Be careful when using various fit options. If you are using a dashboard with a size that has not been fixed, or if your view dynamically changes the number of items displayed based on interactivity, then what might have once looked good might not fit the view nearly as well.
- Select the
Salessize legend by clicking on it. Use the remove UI element to remove the legend from the dashboard. - Select the
Profitcolor legend by clicking on it. Use the grip to drag the legend and place it under the map.
- For each view,
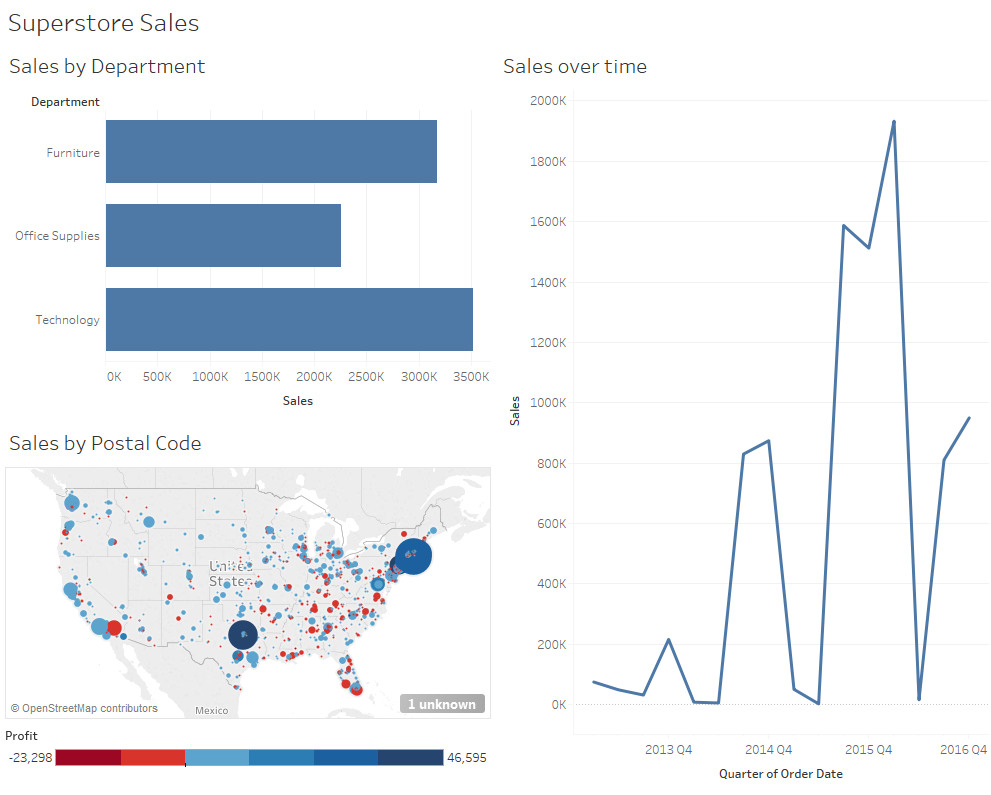
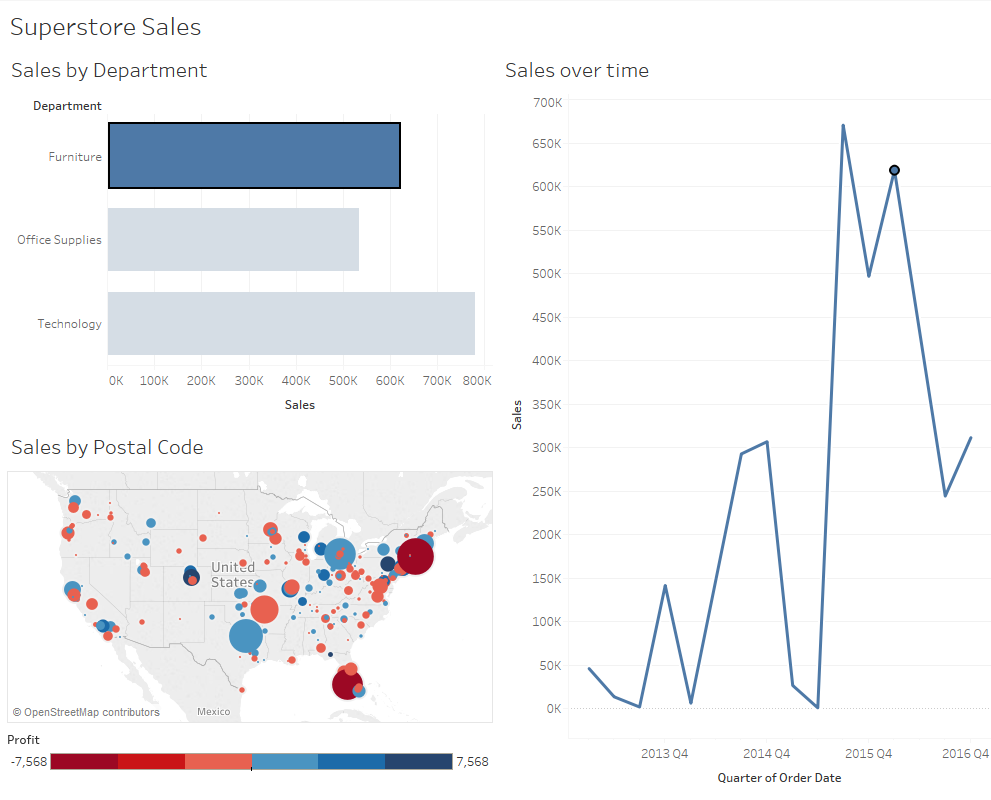
Sales by Department,Sales by Postal Code, andSales over timeselect the view by clicking an empty area in the view. Then click on the use as filter UI element to make that view an interactive filter for the dashboard. Your dashboard should look similar to this:

- Take a moment to interact with your dashboard. Click on the various marks, such as the bars, states, and points of the line. Notice that each selection filters the rest of the dashboard. Clicking on a selected mark will deselect it and clear the filter. Notice that selecting marks in multiple views cause filters to work together. For example, selecting the bar for
FurnitureinSales by Departmentand2016 Q4inSales over time, allows you to see all the postal codes that had furniture sales in the last quarter of 2016:

You have now created a dashboard that allows for interactive analysis. As an analyst for the Superstore chain, your visualizations allowed you to explore and analyze the data. The dashboard you created can be shared with management as a tool to help them see and understand the data in order to make better decisions. When a manager selects the Furniture department, it immediately becomes obvious that there are locations where sales are quite high but are actually making a loss. This may lead to decisions such as a change in marketing or a new sales focus for that location. Most likely it will require additional analysis to determine the best course of action. In that case, Tableau will empower you to continue the cycle of discovery, analysis, and storytelling.