Locating Add an activity or resource icons in our Moodle on-premises
We have just modified a quiz icon and we need to find the other icons in our Moodle on-premises. We can also render parts of icons in order to modify them as we desire. Therefore, we need to find where they are so that we can edit them.
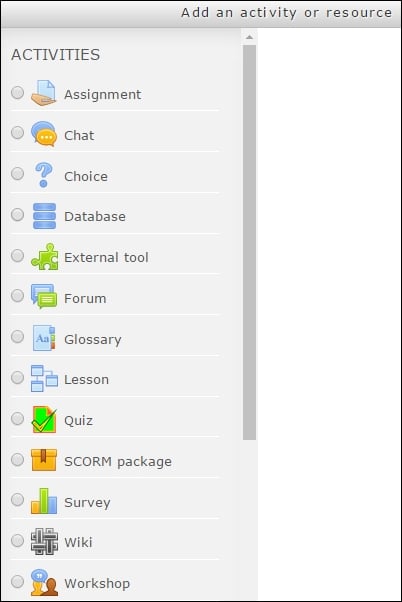
We enter our Moodle on-premises, and after logging in, we enter the desired course and click on Add an activity or resource. Under Activities, the following activities appear, as shown in the following screenshot:

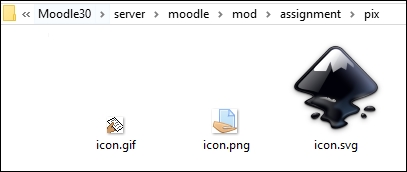
We can find the icon of the assignment in the following path: Moodle\server\moodle\mod\assignment\pix. The following icons appear, as shown in the following screenshot:

In this case, three different bitmap images appear, that is to say, we have the icons saved with three different extensions: .gif, .png, and .svg. Previously, we have converted the SVG into PNG using Inkscape. We can convert an SVG to a GIF using Inkscape, but we can use other software to do it, such as Paint for...































































